首页>>建站技术
2024年9大网站设计趋势预测
网络潮流总是时刻变动,每年总会诞生新潮流,有的退流行,也有的持续成长。这篇文章帮大家整理 2017 的流行网站设计元素,希望能帮助大家做出更棒的网站。
1. 亮色与渐层

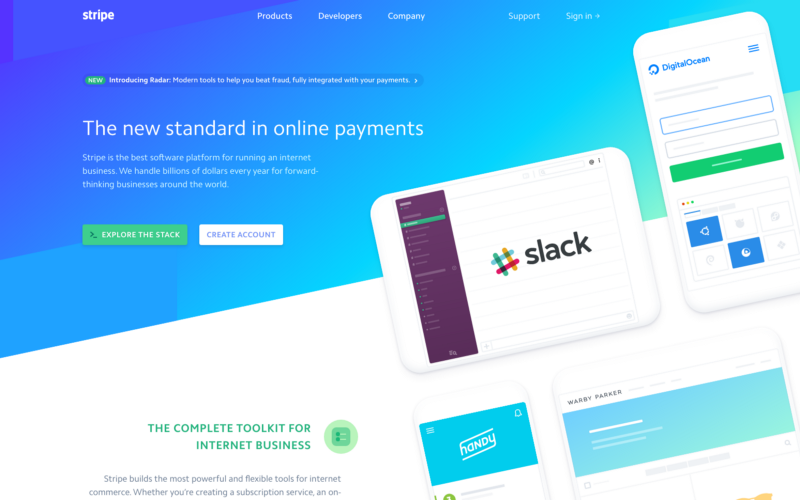
Photo Credit: Stripe 页面截图
饱和的渐层色大概是 2107 最明显的潮流了,间曾与亮色近期已经开始有不少应用,包括 Instagram、Stripe、Asana 等科技品牌都利用类似的元素来重新定位品牌形象。
2. 大片阴影重返流行
在浅色阴影流行一段时间后,Repick 认为厚重阴影会重回流行。
3. 大型粗体字
字体排版(typography)潮流年年变换,从 Dribble、Behance、Pinterest 等设计社交媒体甚至 UX 设计师的个人页面、企业官方网站都可以观察到字体趋势变化。字体排版绝非只是把漂亮的字型加上好看的背景就行,它是 UX ,甚至几乎所有设计的基础重点。它能毁掉或拯救整个项目,它能增强你的故事和情绪表达,帮助你和使用者沟通。接下来的这一年我们可以预期越来越多粗体字型增加。
4. 汉堡菜单 Bye Bye
作者本身相当讨厌 汉堡菜单(Hamburger menu),这种设计让他的 app 变得更复杂,而且很难导向,很多 app 都已经抛弃了这种菜单。2016 年可以看到很多网站已经改采扁平式页签菜单,Repick 认为明年将有更多的网站或软件加入这股潮流。
5. 微互动(micro-interaction)
像是标题常见的字级变化互动、窗口活动等微互动将成为 UI 和 UX 规划的重点,尤其是在移动设备或小屏幕设备上。
微互动让使用者通过与 UI 互动,认知到现在正在发生什么事、刚刚发生了什么是、接下来又要发生什么事。随着硬件的进步及设计素材库的辅助,让开发者更容易添加这些功能。
6. 不寻常的版面配置和字段
2017 年将会比 2016 年更有创意,设计师最近开始想方设法做出特别的字段和排版。很多网站将字体和图像元素重迭,做出独特的网站,在市场竞争中脱颖而出。
7. 长长的卷动页面
Repick 预测新的一年将有许多连续卷动,看不到底的网站。长卷动式网站使用起来直觉又简单,比起找不到选项的网站地图,朝着对使用者更友善的方向前进。
8. 进阶动画
在 2024 年,可以观察到网站设计中动画比重增加的情形,相信接下来的一年这股风潮将持续成长。动画逐渐成为基本配件,而非附加功能。也因此,动画成了应该在规画概念前就该先考虑进去的元素,而不是事后再来制作。
动画不只能吸引注意而已,它还能指引用户接下来应该要怎么做。动画是让使用者经验更舒适、简单的好方法。
9. 告别粗糙的样板影像
网站改变的速度很快,品牌现在都在尝试着建立自己的专属形象,绘图和影像出现在横幅、特制的图标和漂亮的动画视觉这些地方。所以粗糙、缺乏想象力的的图库样板影像已无容身之处。
另外一个原因则是,像 Pexels 这种提供优质免费图片的网站越来越多,在新的一年,上面这种死板的图片将不会出现在新的网站上了。
- 外贸网站设计中背景设计的5个要素
- 如何让外贸网站设计更有感觉
- 快速了解什么是响应式网站设计
- 2021年在网站设计领域值得注意的10个趋势
- 2021逆反网站设计的趋势
- 响应式网站设计:如何让网站完美呈现在不同屏幕
- 单页网站设计的优点与缺点
- 建站公司怎么规划网站设计流程?
- 好的网站设计给网站带来哪些好处?
- 旅行社网站设计整体流程
- 网站设计的价格是有哪些因素决定的?
- HTML5网站设计是什么?
- 手机网站设计要注意的8个问题
- 手机端网站设计与PC计算机端的差别与设计要点
- 独特网站设计不可不知的7个建设流程与细节
- 独特设计网站设计服务有什么优点?
- 从零开始学网站设计主要学习:版型、色彩、视觉、字体、内容
- 360度环景导览网站设计
网站建设
最新文章
联系我们
联系人: 荣先生
建站QQ: 97532866
手机: 15919993369









 网站建设-李生
网站建设-李生
