首页>>建站知识
快速了解什么是响应式网站设计
点击次数:84 发布时间:2021-06-15 12:16:23
随着智能型手机的普及与网站的技术的进步,近年来无论是企业还是客户、人人都开始重视手机上的视觉效果,说到手机版网站就不得不提近年最众所瞩目的技术-响应式网站设计(Responsive Web Design)。
您说等等、什么是响应式网站设计?
就从经营面来说,为了让手机也能顺畅浏览网站,以往的作法是会再量身打造一个手机版网站,和桌面计算机所浏览的网站分别是两个不同的独立网站,而这么做虽然是省了重新规划桌机版网站的时间,但管理者若要更新网站内容时就必须更新两次-手机版一次、桌机版一次,尤其如网站没有后台管理系统、或是委托的信息公司不同家时,数据的新增修改就显得更加麻烦且费时。

响应式网站设计
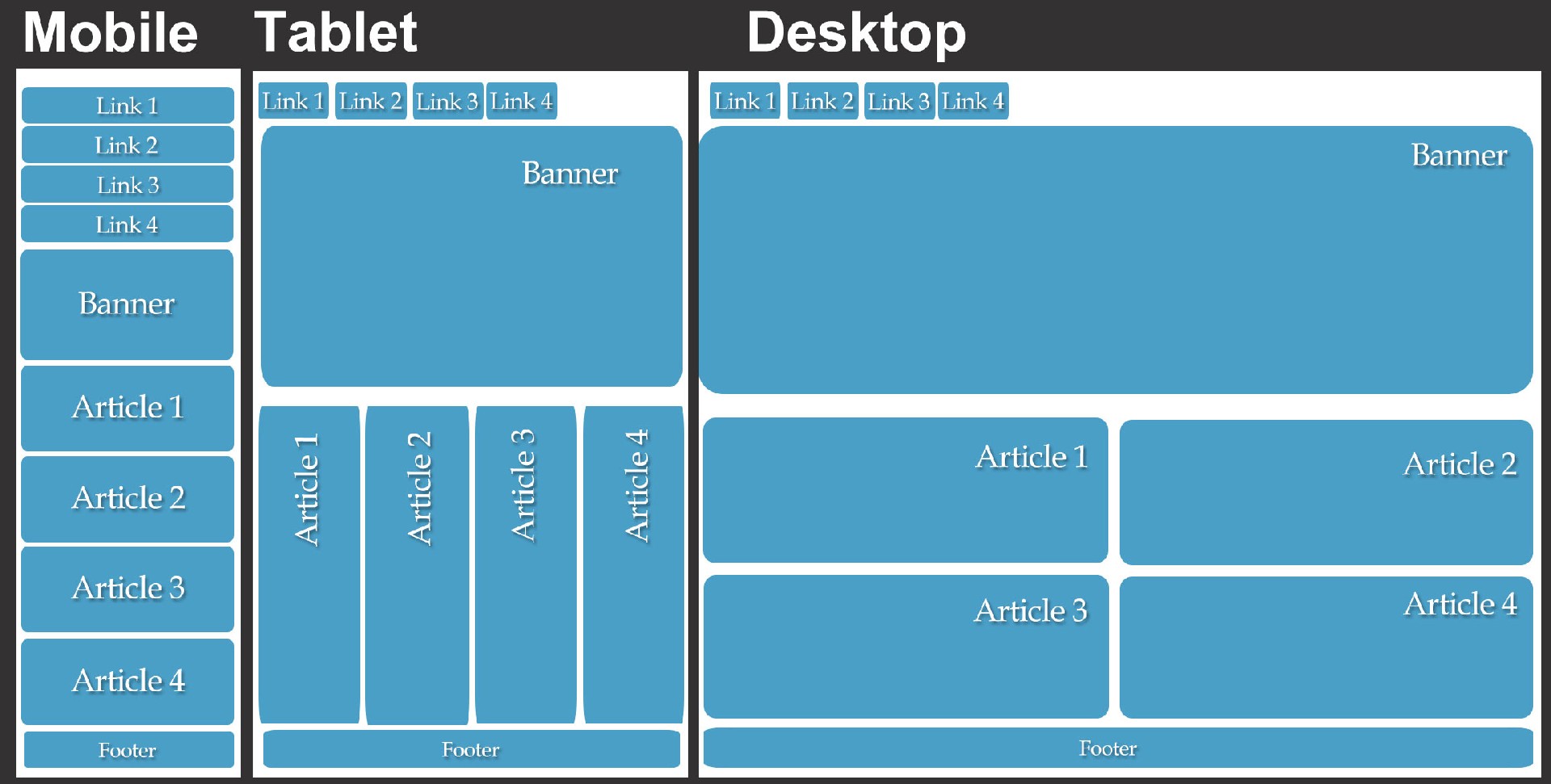
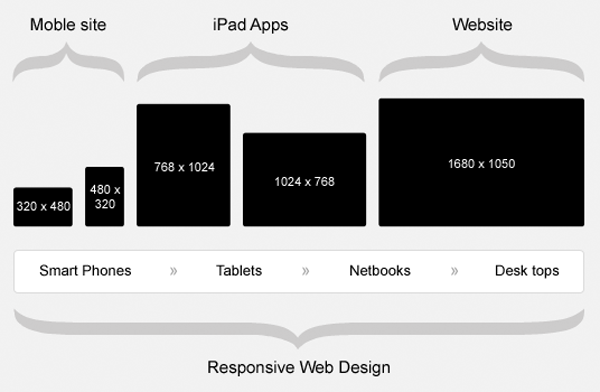
响应式网站设计(Responsive Web Design)简称RWD,又称适应性网站、自适应网站设计、响应式网站设计、多萤网站设计,这是一项被公认在2014年网站设计开发技术的趋势,网站使用CSS3,以百分比的方式以及弹性的画面设计,在不同分辨率下改变网站页面的布局排版,让不同的设备都可以正常浏览同一网站,提供最佳的视觉体验,是个因移动平台的用户大量增加而想出的一个对应方法。


▲ 如果屏幕分辨率在400像素以下,则原本左右编排的版型都会变成直条状,以便手机阅读。
简单来说,RWD可以使得网站通过不同大小的屏幕窗口来改变网站排版的方式,使得各种设备的用户,如计算机、平板、手机、电视都能够得到最佳的视觉效果,由于是由同一个网站内容转变,管理者也就不必大费周章的重复更新网站信息。
- 3大重点,判断网站设计公司的好坏
- 为何选择一间网站设计公司如此重要?
- 提升网站使用体验!掌握RWD响应式网站设计的优势!
- 网站设计中将被淘汰的8个设计
- 2024年9大网站设计趋势预测
- 增加页面转化率的5个设计建议
- 2024年十大网站设计趋势
- 网站设计时如何做好banner的设计?
- 网站设计创意图文排版要如何?
- 管理咨询公司网站设计—或许你需要了解这些设计内容!
- 网页设计中如何做好留白?
- 网站设计应该关注的8个重要领域
- 2023年网站设计趋势总结
- 微互动的网站设计趋势
- 暗黑模式(夜间、深色、节能模式)网站设计兴起
- 响应式网站设计的持续迭代
- 无障碍设计的重要性与趋势
- 浅谈人工智能在网站设计中的应用
- 如何选择适合的网站设计公司?
- 网站设计前要准备什么数据资料?
- 独特设计基本功能?
- 独特设计网站的优缺点?
- 什么是独特设计网站?什么是"半"独特设计网站?
- 作网站从何开始?该准备什么?网站设计须知
- 通过留白设计打造好印象网站
- 网站设计公司教你做好网站备份的7个理由
- 如何平衡网站设计的原创性和实用性
- 降低网站设计成本的简单方法
- 网站设计应该将品牌故事视为一种设计功能
- 网站设计师是如何建立一个专业的网站
网站建设
最新文章
联系我们
联系人: 荣先生
建站QQ: 97532866
手机: 15919993369









 网站建设-李生
网站建设-李生
