首页>>建站知识
从视觉效果来谈网站的设计是否特效越酷炫越好
视觉设计、动态效果在网站中有它的不可或缺性,它可以更好地掠夺使用者的注意力、让用户更容易消化繁杂信息、帮助企业建立品牌形象、也容易获得大众更多的喜爱。
但网络上的文章全是在说明视觉传达所带来的好处,却鲜少提及它的限制。所以,此篇文章将介绍两个眼动研究,来讨论视觉传达的限制。
图片对广告文宣的负面影响?
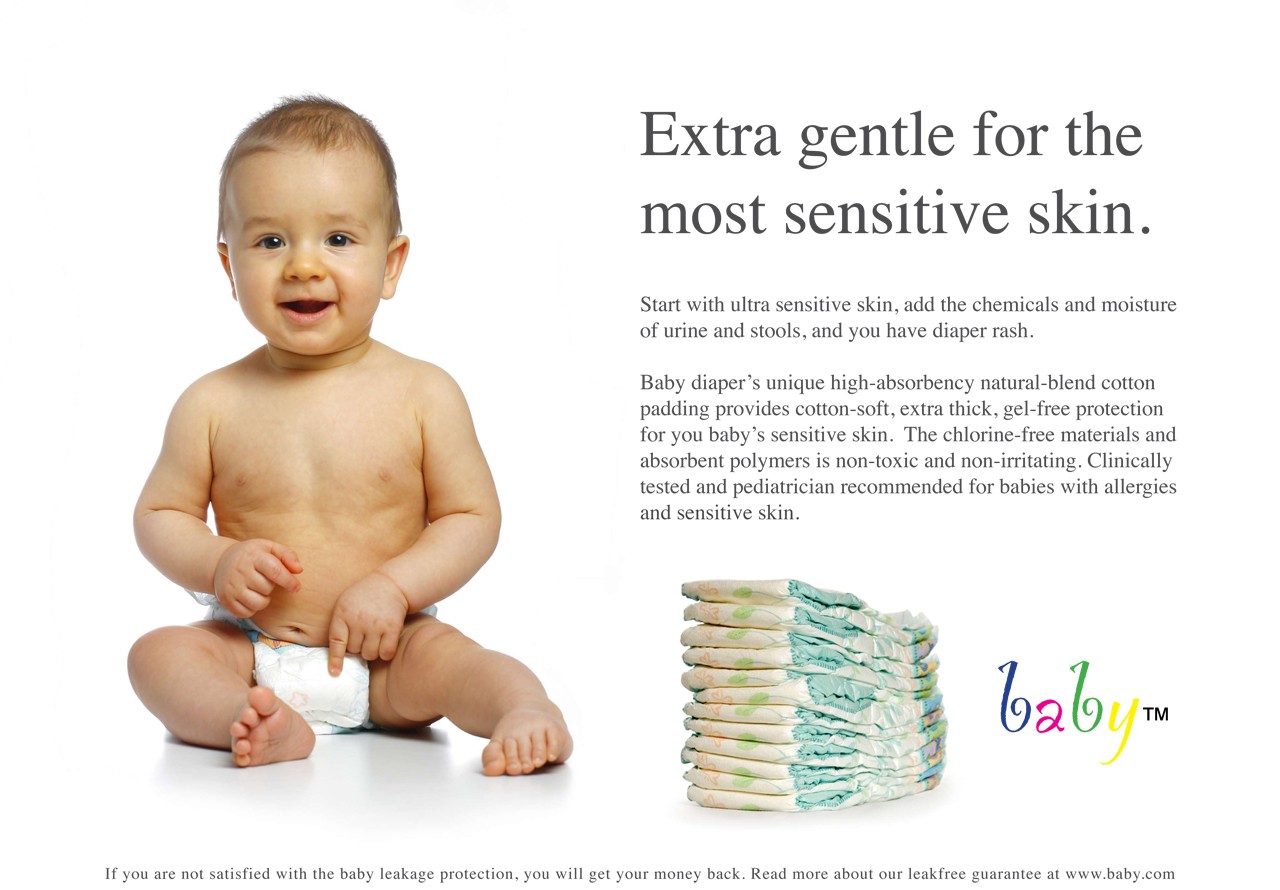
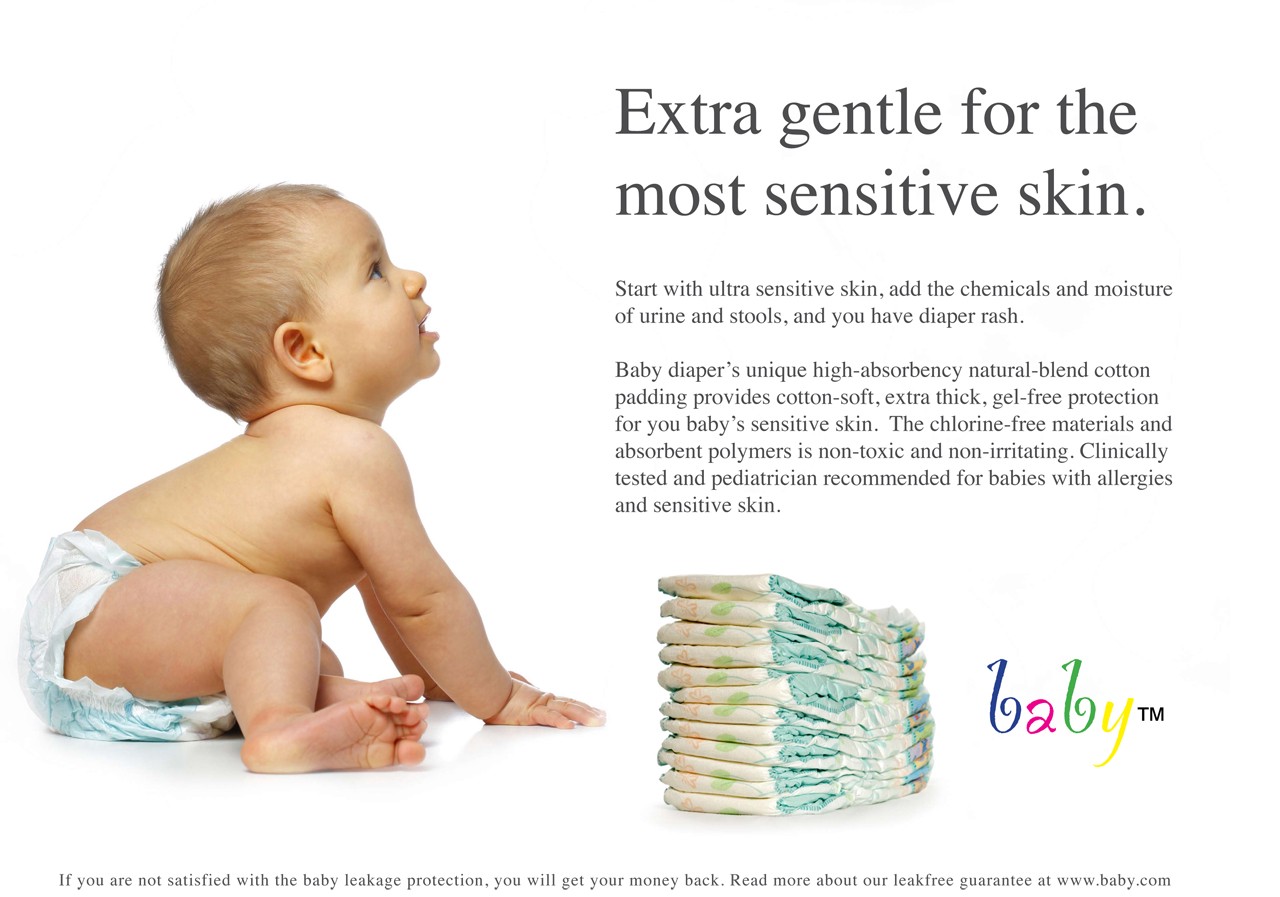
JamesBreeze在2009年用眼动仪做了一个很有趣的广告研究,该研究请受试者执行一个简单的任务:观看两个相同的尿布广告,唯一的不同是婴儿的图片。试着思考一下,你比较喜欢哪张广告文宣呢?你觉得哪一个广告文宣最能促使受试者购买该尿布呢?


我第一次听到这个研究是在深圳心理学年会眼动仪厂商在报告时,我当下毫不犹豫地就想说我喜欢婴儿正面看着我的那个广告文宣,他整体看起来比较吸引人。
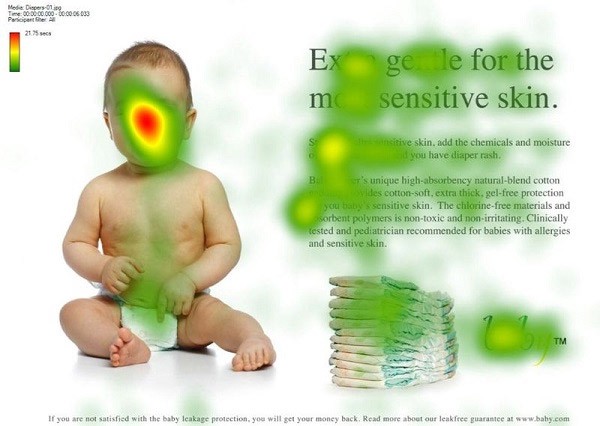
那我们来看看下图眼动仪的研究结果,在婴儿正面对着我们微笑的广告文宣里,受试者都将注意力集中在婴儿身上,他们最终可能不会知道这是一个尿布广告,或者是这个尿布主打什么,他们只会记得那个婴儿很可爱。
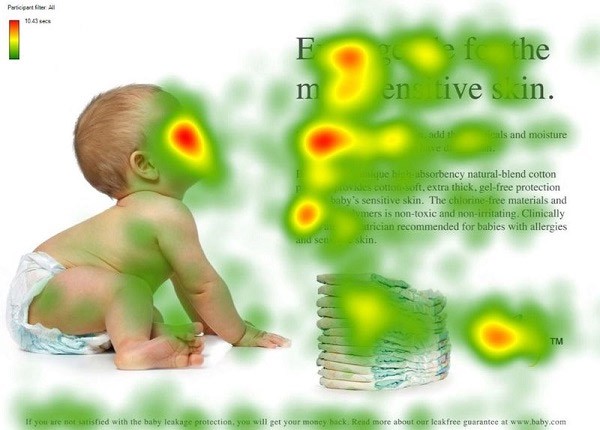
相反地,在第二则广告文宣里,婴儿侧身看着大标题,形成一个引导,让受试者更容易注意到标题,并融入于文字内容之中。虽然图片本身没那么吸引人,但观看者最终会记得这是一个尿布广告,记得这个尿布主打什么,也比较容易让观看者去购买商品。所以,右图才是一个比较成功的广告文宣。


左图:广告文宣里的婴儿为正面;右图:广告文宣里的婴儿为侧面。
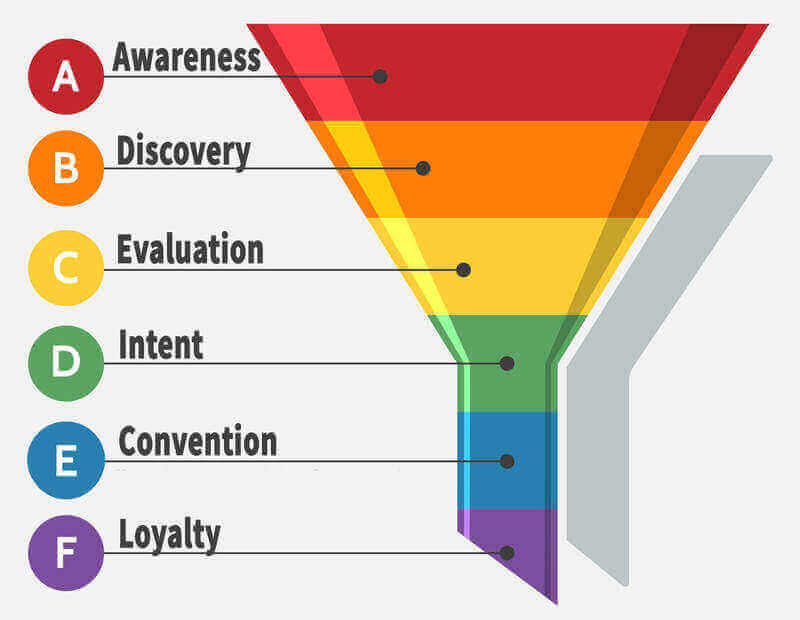
营销漏斗理论模型
TheMarketingFunnel)
营销漏斗可把大致可将顾客的行为分成六个阶段,知晓(Awareness)、挖掘(Discovery)、衡量(Evaluation)、意向(Intent)、转换(Convention)、忠诚(Loyalty)。
很吸引人的图片有助于广告文宣在前期让大众感知、发现。但若需要进一步转换至第三四阶段,图片太过吸引人、太容易独占所有注意力,反而可能是信息内容的分心物、干扰源,不利于转换使用者的;相反地,若图片不会太过吸引力,但可以适时地辅助、引导人们观看信息的话,它对信息内容的阅读、转换率就是有帮助的。

动态效果对网站的负面影响?
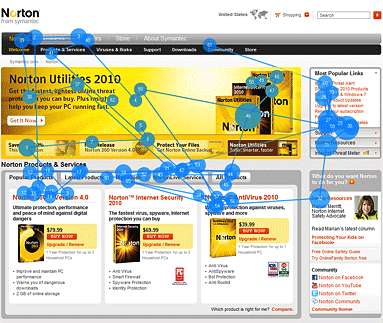
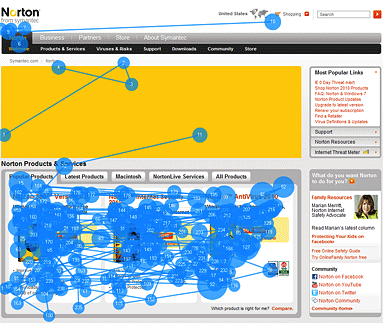
用户讨厌网站加载速度过慢,而造成加载速度过慢的原因并不是图片过大,而是服务器延迟(serverdelay)和过度花俏的小套件(overlyfancypagewidgets)。美国使用者研究协会(NielsenNormanGroup,NN/g)曾用眼动仪去观察用户在幻灯片(carousel)延迟八秒加载与实时载入的行为变化。


左图:页面的幻灯片延迟八秒加载;右图:页面的幻灯片实时加载。
幻灯片占整体页面空间的23%,但一旦需要延迟八秒加载,使用者在此空间中仅花费了其总观看时间的1%;相反地,若能实时加载,则使用者会花费其总观看时间的20%在这个空间的图片上,也就是说,用户倾向忽略加载速度太慢的特效或图片。
公司团队可能花了很长时间去想幻灯片的形象广告、促销内容、以及制作幻灯片,但他们没想到的是,只要这些图片、特效让网站速度有所延迟,用户就倾向忽略这些信息。所以如果技术不足、时间不够,用简单的方式将信息带给消费者,反而或许能让消费者更快地得到最重要的信息,公司亦能得到更好的转换率。
所以,网站不该做得很酷炫吗?
其实不同的网站有不同的目的,举例来说,很多官网的重点不在于提供内容或得到更好的转换率,公司只是想要在网络上建立品牌形象给投资人、消费者观看,这时候视觉设计、动态效果就无比重要。酷炫的动态效果代表公司的资源充沛,而且视觉效果的存在比文字更好地去掠夺使用者的注意力、传达情绪、更容易浏览、能获得使用者更多的喜爱。
虽然适度的网站特效可以吸引注意力、增加趣味性、引导使用者的;但过多的、无关的视觉效果,将不利于整体的内容阅读、转换率等。举例来说,虽然Apple官网做得很酷炫,它的动态效果主要还是围绕在产品及功能上,让观看者能聚焦于信息本身的;但像GeneralElectric网站的动态效果、背景图片虽然很吸引人,反而容易导致使用者无法聚焦于他的产品、服务上,就成了网站信息的分心物。
所以,总结来说,视觉效果的使用应该要有其目的性,帮忙用户聚焦于产品或服务本身,并且,若公司本身资源不够,不足以掌握或妥善运用一些视觉效果的小套件,那么适时地用极简的方式呈现,反而有可能带来更好的使用者经验。
- 3大重点,判断网站设计公司的好坏
- 为何选择一间网站设计公司如此重要?
- 提升网站使用体验!掌握RWD响应式网站设计的优势!
- 网站设计中将被淘汰的8个设计
- 2024年9大网站设计趋势预测
- 增加页面转化率的5个设计建议
- 2024年十大网站设计趋势
- 网站设计时如何做好banner的设计?
- 网站设计创意图文排版要如何?
- 管理咨询公司网站设计—或许你需要了解这些设计内容!
- 网页设计中如何做好留白?
- 网站设计应该关注的8个重要领域
- 2023年网站设计趋势总结
- 微互动的网站设计趋势
- 暗黑模式(夜间、深色、节能模式)网站设计兴起
- 响应式网站设计的持续迭代
- 无障碍设计的重要性与趋势
- 浅谈人工智能在网站设计中的应用
- 如何选择适合的网站设计公司?
- 网站设计前要准备什么数据资料?
- 独特设计基本功能?
- 独特设计网站的优缺点?
- 什么是独特设计网站?什么是"半"独特设计网站?
- 作网站从何开始?该准备什么?网站设计须知
- 通过留白设计打造好印象网站
- 网站设计公司教你做好网站备份的7个理由
- 如何平衡网站设计的原创性和实用性
- 降低网站设计成本的简单方法
- 网站设计应该将品牌故事视为一种设计功能
- 网站设计师是如何建立一个专业的网站
网站建设
最新文章
联系我们
联系人: 荣先生
建站QQ: 97532866
手机: 15919993369









 网站建设-李生
网站建设-李生
