首页>>建站知识
手机网站设计要注意的8个问题
手机网站制作是当今的设计显学,需要注意的新问题很多,从手机的硬件天生限制、用户的行为分析、响应式网站设计(RWD)...这些显著的影响,对于设计师来说是个不小的挑战。以下是手机网站制作的客户们提供一些参考:
1、想在手机网站上展示哪些信息:
在手机网站制作之前,应明确规划手机网站上应展示什么,分析一下可能的浏览者会有哪些,然后有策划和设计网站上相关内容,这样才能锁定目标群体下手。如果针对性的策略成功,通常手机网站在推广之后都会为企业带来一定量的潜在用户。

2、尽量符合手机滑动屏幕的方式:
一般的手机屏幕画面不如桌上计算机那么大,尤其是阅读文字时更需要加以放大。即使智能手机具有网站放大缩小功能,但是观看起来也较为麻烦,并不是每个用户都会使用。因此在设计手机网站时,应能够以滑动屏幕的方式来阅读网站,因为滑动网站操作比着放大网站简单得多。
3、勿以桌上型网站思维来设计手机菜单:
受到手机屏幕大小和屏幕操作的限制,手机网站与跟一般的桌上型网站有很大差异,在设计导航功能时,应该按照手机屏幕来设计,或考虑汉堡式的菜单,不能完全按照着计算机版本的网站,该简单的地方简单化,该去掉的去掉。阅读文章到最后时,要便于用户回到最前头,减少卷动画面的机会,让网站变得更容易于移动设备上阅读。

4、手机网站要考虑多种浏览器的兼容性:
大多数网站在新世代的手机浏览器观看,但由于手机上的浏览器也有多种,比如Chrome浏览器、Safari浏览器、Firefox浏览器...如此多的浏览器在观看网站的时候,如果响应式网站设计(RWD)兼容性性差,就很可能会在某些浏览器上出现变形、内容显示不全的情况。这情况也常发生在新一代的HTML5的标准上,因此网站设计时必须考虑到浏览器兼容性问题。
5、一定要减少文字输入操作:
现在智能手机没有实体的键盘,仅只有两吋的屏幕触控区可以写字或打字,比起使用计算机键盘麻烦得多。因此,减少用户输入文字的机会,例如用户名、密码等,都是手机网站制作时要尽力避免的。

6、考虑到日后的推广和宣传:
手机网站更需重视用户体验,否则在日后的网站推广时将会遇到麻烦。任何一个手机网站,都必须考虑到日后的推广,手机网站应该在丰富站内内容的同时,提供详尽的产品信息以及联系方式,并收集有关产品的用户满意度和顾客需求方面的回馈信息。
7、在手机网站需简化网站内容:
一般的手机与平板电脑移动设备,屏幕大小不易容纳下大量的网站信息,因此手机网站制作的首要一点就是减少网站内容,最好不用图片或是视频视频等,文字也应该精简,但要保持网站内容的可读性。只需要将最重要的信息放入移动版网站,或者通过超链结链接到新网站上。
8、注重网站产品和服务的展示:
企业在手机网站上,需要表现的重点仍是产品和服务的介绍。移动用户访问企业手机网站,往往是有备而来,直接往所需的内容前进。所以企业在手机网站上的产品和服务介绍,可选择企业的主要产品,对其各类参数或价格加以详细说明,必要时可以采用图文并茂的方式,但图片的体积应尽量小。
以上是在手机网站制作中需要注意的几个方面,手机网站页面设计需要符合用户体验,以方便用户操作为准则,能够为用户带来切实的帮助,这是手机网站制作上的基本要求,也是满足用户需求的基本原则。
- 3大重点,判断网站设计公司的好坏
- 为何选择一间网站设计公司如此重要?
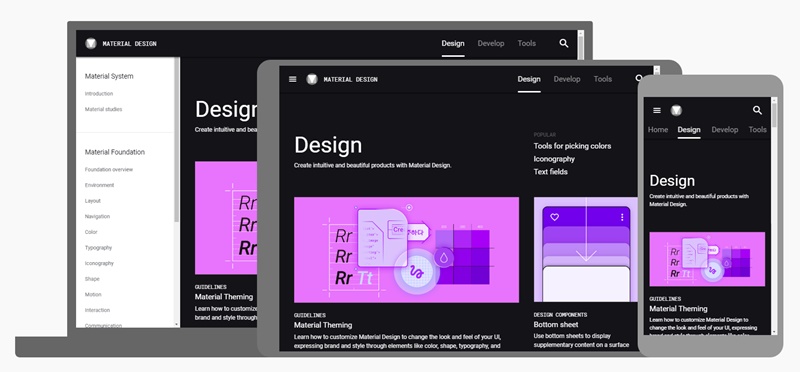
- 提升网站使用体验!掌握RWD响应式网站设计的优势!
- 网站设计中将被淘汰的8个设计
- 2024年9大网站设计趋势预测
- 增加页面转化率的5个设计建议
- 2024年十大网站设计趋势
- 网站设计时如何做好banner的设计?
- 网站设计创意图文排版要如何?
- 管理咨询公司网站设计—或许你需要了解这些设计内容!
- 网页设计中如何做好留白?
- 网站设计应该关注的8个重要领域
- 2023年网站设计趋势总结
- 微互动的网站设计趋势
- 暗黑模式(夜间、深色、节能模式)网站设计兴起
- 响应式网站设计的持续迭代
- 无障碍设计的重要性与趋势
- 浅谈人工智能在网站设计中的应用
- 如何选择适合的网站设计公司?
- 网站设计前要准备什么数据资料?
- 独特设计基本功能?
- 独特设计网站的优缺点?
- 什么是独特设计网站?什么是"半"独特设计网站?
- 作网站从何开始?该准备什么?网站设计须知
- 通过留白设计打造好印象网站
- 网站设计公司教你做好网站备份的7个理由
- 如何平衡网站设计的原创性和实用性
- 降低网站设计成本的简单方法
- 网站设计应该将品牌故事视为一种设计功能
- 网站设计师是如何建立一个专业的网站
网站建设
最新文章
联系我们
联系人: 荣先生
建站QQ: 97532866
手机: 15919993369









 网站建设-李生
网站建设-李生
