首页>>建站知识
响应式网站设计:如何让网站完美呈现在不同屏幕
身为前端网站设计师,响应式网站已不是特殊需求,而是常态。移动设备(手机,平板电脑等)超越桌上计算机,使用响应式设计来设计网站对设计师来说成为家常便饭。基本上,核心归结为一句话就是,在不同设备上自动符合不同的内容。而我们为了让网站样式能够支持响应式设计,其中最关键的因素就是 CSS 中的 media queries,media queries 可帮助我们定义不同内容和尺寸的设备上的样式。

起手式:使用 Media Queries
首先,你要先定义响应式网站设计主要对应的尺寸,上面我们说到 media queries 可以帮助我们定义不同尺寸设备上的内容显示,那么我们只需要在我们现有的样式中增加针对特定内容在特定设备或者尺寸的样式即可,例如:
div.container {
width: 100%;
}
@media screen only and (min-width: 480px) {
div.container {
width: 40%;
}
}
上面的例子中,我们的定义了只在屏幕(screen only)宽度最小值大于 480px 的时候将宽度从 100% 变成 40%,而这个480px就是我们通常所说的 Break Point 。其中关于更多的 media queries 的属性可以去参考下 Mozilla 的文檔。不过所谓的 480px ,在不同的浏览器下显示会是一样的情况吗?
关于断点( Break Point )介绍
断点是什么?,在网站设计时,不同设备的版面呈现差异甚大,网站在不同设备或窗口缩放时,会根据我们设置的断点参数显示出不同的网站配置。上面的例子中 media queries 针对的是内容的宽度,而通常一个父级元素的宽度是由它包含的子类元素确定的,当然我们也可以制定一个绝对值。当元素的宽度超过屏幕的宽度时我们的内容就会出现水平可滚动的效果,类似下面这种效果:

同样高度也会出现类似的情况,但是一般从网站互动和用户体验的角度来考虑,我们不会对特定的高度做限定,因为网站的内容是自上而下滚动的,高度可以自由延展。
虽然断点是响应设计的好工具,但如果用户改变了他的浏览器的默认字体大小怎么办?CSS 中的几种常见font-size 常用单位对于我们做响应式设计中依然重要,那具体怎么表现?

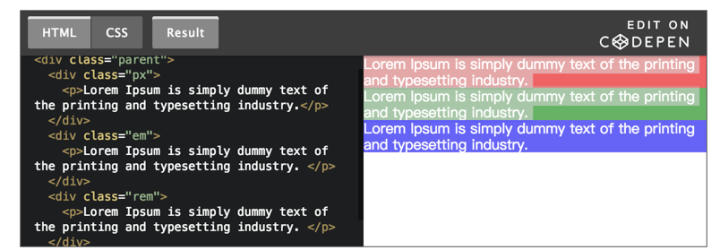
正常状态
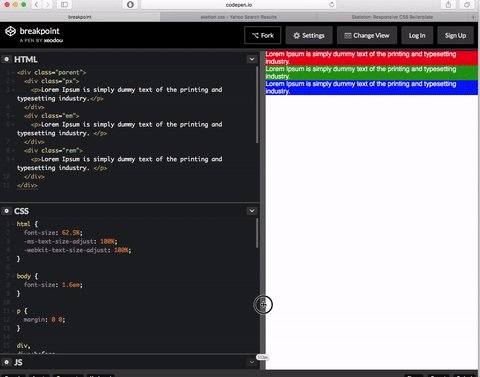
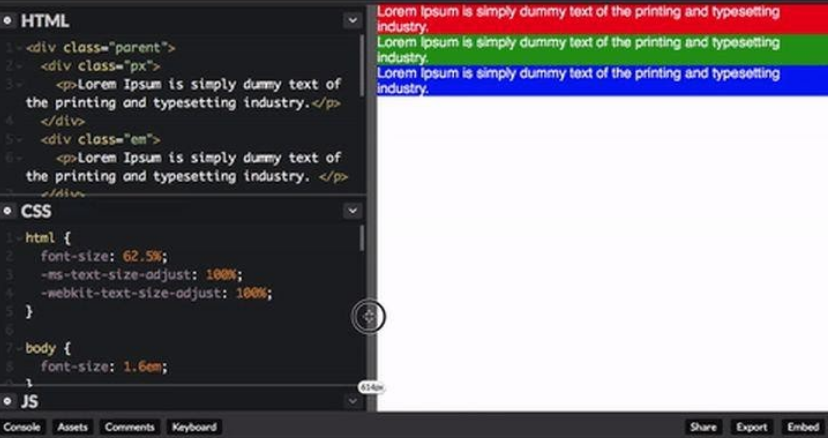
Chrome

我们可以看到在我拖曳的过程中,随着宽度缩小的三个div标签的背景颜色同时变化,那是因为在不改变系统字体大小并且指定html { font-size: 62.5%; }的时候,在 Chrome 下480px = 30em = 30rem。
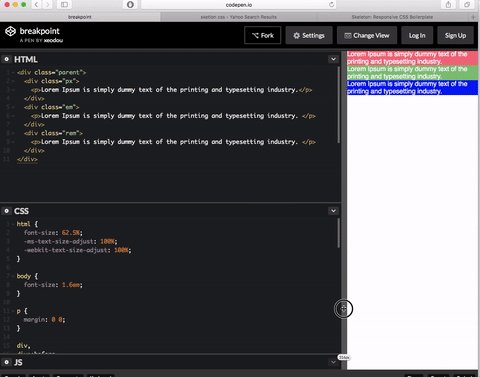
Safari

我们可以看到其显示的效果和 Chrome 下却有所不同,在宽度小于480px=30em时红色块和绿色块颜色透明度减小,而当宽度小于300px=30rem时蓝色块才开始变化。
更改字体大小
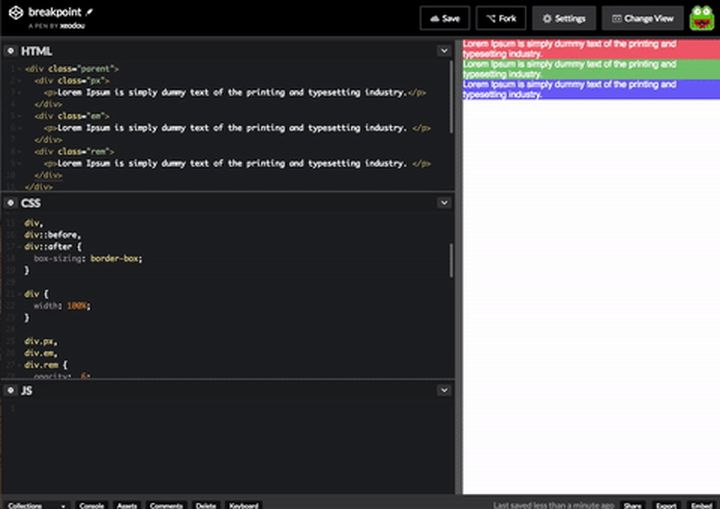
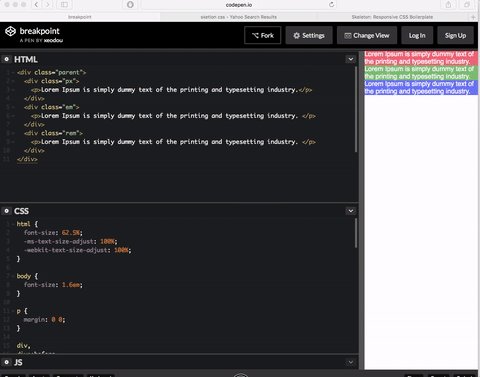
Chrome
Chrome 下可以通过设定>外观>字号来更改网站字体,我们将字体大小从默认的Medium更改到Large,这时 Chrome 的页面内容正常情况下1rem=20px,而当加载html { font-size:62.5%; }后字体大小变成1rem=12.5px。

我们可以看到其中字体明显变大了,这时候红色色块依然在宽度小于480px的时候颜色变化,而绿色和蓝色色块都同时在30rem=30em=600px时候颜色发生变化。
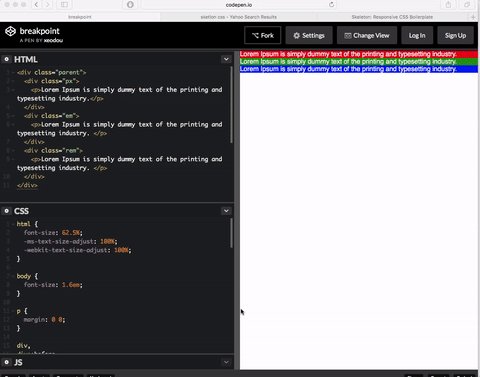
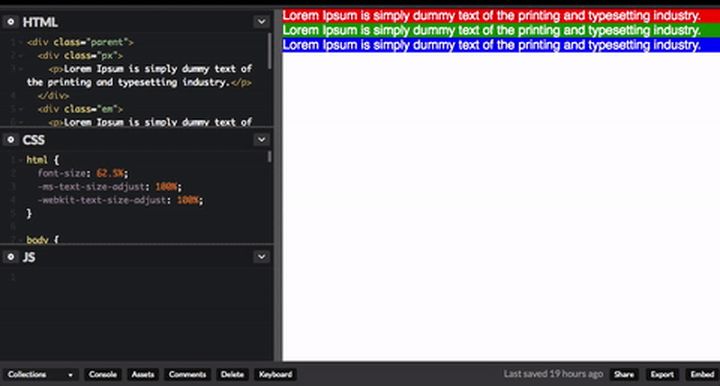
Safari
Safari 下通过点开查看(View)菜单后按住Option键后,点击放大或者缩小页面字体。这时我们将字体像 Chrome 下一样增加字体大小后1rem=19.2px,而当加载html { font-size:62.5%; }后字体大小变成1rem=12px。

文字大小和Chrome 下一样都明显被放大了,而这时候红色色块也一样在宽度小于480px的时候改变了颜色,而绿色色块在宽度小于30em=12*1.6*30px=576px时候改变了颜色,蓝色块在宽度小于30rem=12*30px的时候颜色发生变化。
响应式网站断点(Break Point)的规划
即使在同一个设备不同的浏览器下,不同的单位也会有不同的表现,虽然px在不同的浏览器甚至是不同的设备中的表现都是一样的,用户想要改变页面的显示效果(字体大小),或者在一个不同的设备上观看网站时,他会根据他自己喜爱的网站浏览习惯改变设置。
那么总结一下,设计网站时应该使用px还是rem?相信设计师应该已经有了答案:我们尽量要减少px这种非响应式的单位,因为不同浏览器下rem的定义不一致,网站的宽度就会很难预测,因此建议选取em做为单位。如果我们在使用 SASS这种事先编辑 CSS 时,我们可以使用类似 sass-mq 这种工具库去进行 media queries,如:
$mq-breakpoints: (
mobile: 20em,
tablet: 46.24em,
desktop: 61.25em,
wide: 81.25em
);
@import 'mq';
.foo {
@include mq($from: mobile, $until: tablet) {
background: red;
}
@include mq($from: tablet) {
background: green;
}
}
- 3大重点,判断网站设计公司的好坏
- 为何选择一间网站设计公司如此重要?
- 提升网站使用体验!掌握RWD响应式网站设计的优势!
- 网站设计中将被淘汰的8个设计
- 2024年9大网站设计趋势预测
- 增加页面转化率的5个设计建议
- 2024年十大网站设计趋势
- 网站设计时如何做好banner的设计?
- 网站设计创意图文排版要如何?
- 管理咨询公司网站设计—或许你需要了解这些设计内容!
- 网页设计中如何做好留白?
- 网站设计应该关注的8个重要领域
- 2023年网站设计趋势总结
- 微互动的网站设计趋势
- 暗黑模式(夜间、深色、节能模式)网站设计兴起
- 响应式网站设计的持续迭代
- 无障碍设计的重要性与趋势
- 浅谈人工智能在网站设计中的应用
- 如何选择适合的网站设计公司?
- 网站设计前要准备什么数据资料?
- 独特设计基本功能?
- 独特设计网站的优缺点?
- 什么是独特设计网站?什么是"半"独特设计网站?
- 作网站从何开始?该准备什么?网站设计须知
- 通过留白设计打造好印象网站
- 网站设计公司教你做好网站备份的7个理由
- 如何平衡网站设计的原创性和实用性
- 降低网站设计成本的简单方法
- 网站设计应该将品牌故事视为一种设计功能
- 网站设计师是如何建立一个专业的网站
网站建设
最新文章
联系我们
联系人: 荣先生
建站QQ: 97532866
手机: 15919993369









 网站建设-李生
网站建设-李生
