首页>>建站知识
手机端网站设计与PC计算机端的差别与设计要点
今天我们分享一个很常见却很重要的问题:手机端网站设计与PC计算机端的差别,尤其在屏幕上,尺寸差了好几倍,设计师都知道这一件事情,但常常没有做好,以下就来分享造成这种现象的问题与解决之法。
差别一:视觉浏览比例不同
在设计工作进行时,PC计算机端页面在PS中实时浏览的视觉效果,基本上就可以对应其完成上线后的实时效果,
计算机上视觉浏览比例和上线比例近乎1 : 1
而手机端页面在PS里实时看到的效果与真正在APP中展示的会有很大差距
计算机上视觉浏览比例和手机比例1 : ?
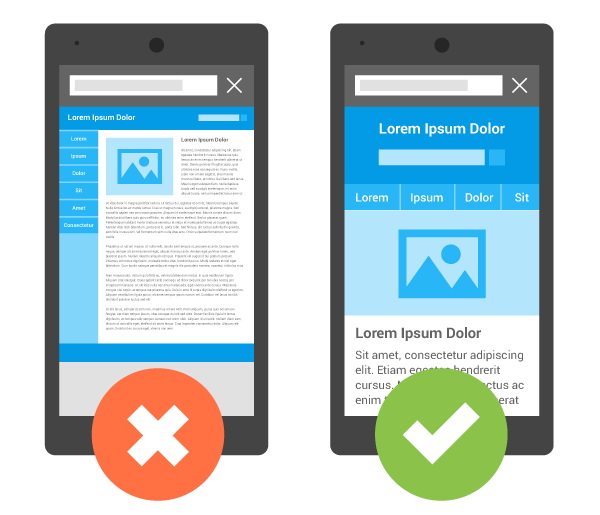
如图所示,左边是以计算机端方式显示于手机上,文字几乎无法阅读,右边则是正确的手机端显示效果。

差别二:信息的传达更难掌握
正常人在操作手机的时候,眼睛与手机的距离大概会有20公分左右,再加上制作时的视觉感受与上线后,在视觉比例上也会有一定差距,所以这就导致手机端,如何将画面中的信息准确、清晰的传达给用户,变得更加难掌握。
设计要点一:内容识别性
将需要表达的信息通过图文并茂的方式,向用户准确无误的传达,向用户传递信息才是核心。 这也是很多设计师在做手机端页面的一个通病,仍然按照PC计算机端设计方式进行,忽略了在手机上实际的效果呈现,这样的作品会让设计工作大打折扣,事倍功半。
设计要点二:内容流畅度:
很多人在做页面设计时,往往只关注局部而忽略整体,导致内容流畅度缺点,无法激起用户继续阅读的兴趣。这也直接或间接的影响了用户在页面上的停留时间,对于内容传播也起到了很大的阻碍,商业价值也会随之降低。举例来说,曾经一度非常流行的滚动视差网站设计,虽然在PC计算机端上的效果非常的亮眼,但是来到手机上就会变得非常的不顺手,这不仅是鼠标与触控习惯的差异,也是计算机性能与手机的差异所造成的。
设计要点三:验证设计
我们一直鼓励网站设计师,不要只使用计算机的仿真工具,仿真手机端的使用情形,而是实际拿出你身边的手机,测试你所制作的网站与网站。尤其是Apple手机与Android手机有时些微的差异,就会造成用户浏览的问题。一部分的问题出在于Html5的支持上,有时你预期图片应该会出现的渐层效果,计算机上有出现,在手机上却无法出现,或是原本应该隐藏的信息,在手机端上无故跳出,这些错误臭虫若没有经过实际验证,光靠模拟工具是抓不到的。
- 3大重点,判断网站设计公司的好坏
- 为何选择一间网站设计公司如此重要?
- 提升网站使用体验!掌握RWD响应式网站设计的优势!
- 网站设计中将被淘汰的8个设计
- 2024年9大网站设计趋势预测
- 增加页面转化率的5个设计建议
- 2024年十大网站设计趋势
- 网站设计时如何做好banner的设计?
- 网站设计创意图文排版要如何?
- 管理咨询公司网站设计—或许你需要了解这些设计内容!
- 网页设计中如何做好留白?
- 网站设计应该关注的8个重要领域
- 2023年网站设计趋势总结
- 微互动的网站设计趋势
- 暗黑模式(夜间、深色、节能模式)网站设计兴起
- 响应式网站设计的持续迭代
- 无障碍设计的重要性与趋势
- 浅谈人工智能在网站设计中的应用
- 如何选择适合的网站设计公司?
- 网站设计前要准备什么数据资料?
- 独特设计基本功能?
- 独特设计网站的优缺点?
- 什么是独特设计网站?什么是"半"独特设计网站?
- 作网站从何开始?该准备什么?网站设计须知
- 通过留白设计打造好印象网站
- 网站设计公司教你做好网站备份的7个理由
- 如何平衡网站设计的原创性和实用性
- 降低网站设计成本的简单方法
- 网站设计应该将品牌故事视为一种设计功能
- 网站设计师是如何建立一个专业的网站
网站建设
最新文章
联系我们
联系人: 荣先生
建站QQ: 97532866
手机: 15919993369









 网站建设-李生
网站建设-李生
