首页>>建站知识>>营销推广
网站设计要注重的5个方面
因应一位朋友的邀请,我整理了一些关于网站设计要注重的5个方面!
网站设计是一种需要多方面专业相互配合的领域,在设计、制作上,都需要有多方的考虑。以下以常见的几个面向来讨论网站设计原则。本篇的设计主要着眼于视觉面,因此并不会提及太多规画方面的信息。
视觉
网站最重要的就是在视觉方面的设计,所有的网站最终都是必须要被看到的。视觉方面,除了要有内容外,整体的编排更是内容呈现的成败点。因此我们可以归纳出以下几个重点 :

1.层次
网站名称、主标题、副标题、内文、引文等等,必须要有该有的样子。而该有的样子则是由你来定义,通常网站名称会跟Logo合在一起,主标题会比副标题大,引文可能会有框并且以斜体表示之类的。
2.区块
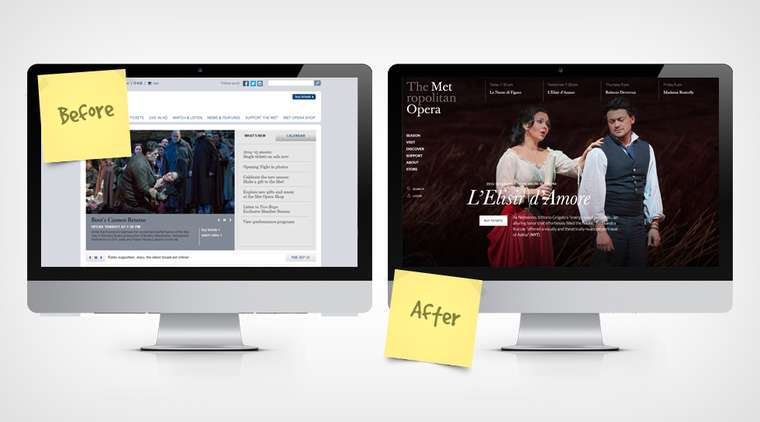
页首、页尾、目录、内文、广告,必须要分明。但分明并非全部都以尖锐的线条分割,在许多地方若能以暗示性的方式(如明暗差别较小的色块当背景、两个区块字体颜色大小不同),在视觉上将会大大加分。像是这个网站虽然很乱,但是各区块并不会因此混在一起。

3.识别
认真经营的网站,通常会具备一个识别系统。上面通常会放上一个识别符号,可能是一个图案(Logo),也可能是一组经过认真设计过不同于平常的文字组。像这个网站就是一个非常糟糕的例子,你在看完他后几乎不会留下任何印象。除了识别符号外,其他内部的组件也必须要依循着类似的风格,标题可能带有底线,区块可能带有圆角,图片可能会有留白加上框线,像是这个网站。
4.风格
这项与识别相当类似,但主要着眼于细部项目的配置。网站若是走学术风,则颜色方面就必须以较沉稳的灰冷色系为主,且避免使用太活泼的字体,编排方面也要注意所有项目的对其;若是走公务员风,则要避免黑白或是彩度太低的颜色,且字体最好能用毛笔字体就用毛笔字体,内容能放首页就放首页,链结越多越好;若是走科技风,则最好标题全部换成英文,设计时要加上许多像是科技的线条或是 pixel,且字体最好用越看不懂的越好。以上当然是有点夸张,但说明了各种领域都有些既定的形象,若没有把握做到更好,就乖乖遵守吧!

5.编排
如同文字编排,网站的文字编排也是相同的方法。编排的内容最重要的就是字体大小跟行距。字体方面,以清晰为前提之下,最小的中文字在11 pixel,最适合阅读的是12、13、15、18、20 pixel 这几个大小注1。行距则是一般制作者最容易忽略的地方,因为必须透过CSS控制。一般较适合阅读的行距大约是字体的125%到200%,但也有特殊的设计者喜欢用低于这个尺寸的行距注2。
批注
注1
以OSX系统而言,所有尺寸的字体因为柔边的关系,都一样不清楚。XWindow系统则会有柔边,所以也是一样都不清楚。而目前占有率最高的Windows系统,在11、12、13、15、15、18、20下,大部分会启用锯齿字,而笔画配置在这几个尺寸也恰好最协调。
网站是在计算机上,基于 pixel 的媒体,因此用 pixel 才能确保精确定义的大小不至于被修改。
注2
原因有二,一是这些设计者不会专心看内文。二是他们觉得这样看起来很酷。
- 3大重点,判断网站设计公司的好坏
- 为何选择一间网站设计公司如此重要?
- 提升网站使用体验!掌握RWD响应式网站设计的优势!
- 网站设计中将被淘汰的8个设计
- 2024年9大网站设计趋势预测
- 增加页面转化率的5个设计建议
- 2024年十大网站设计趋势
- 网站设计时如何做好banner的设计?
- 网站设计创意图文排版要如何?
- 管理咨询公司网站设计—或许你需要了解这些设计内容!
- 网页设计中如何做好留白?
- 网站设计应该关注的8个重要领域
- 2023年网站设计趋势总结
- 微互动的网站设计趋势
- 暗黑模式(夜间、深色、节能模式)网站设计兴起
- 响应式网站设计的持续迭代
- 无障碍设计的重要性与趋势
- 浅谈人工智能在网站设计中的应用
- 如何选择适合的网站设计公司?
- 网站设计前要准备什么数据资料?
- 独特设计基本功能?
- 独特设计网站的优缺点?
- 什么是独特设计网站?什么是"半"独特设计网站?
- 作网站从何开始?该准备什么?网站设计须知
- 通过留白设计打造好印象网站
- 网站设计公司教你做好网站备份的7个理由
- 如何平衡网站设计的原创性和实用性
- 降低网站设计成本的简单方法
- 网站设计应该将品牌故事视为一种设计功能
- 网站设计师是如何建立一个专业的网站
网站建设
最新文章
联系我们
联系人: 荣先生
建站QQ: 97532866
手机: 15919993369









 网站建设-李生
网站建设-李生
