首页>>建站知识
常见的网站排版有哪些样式
网站排版是一个网站的设计中的基础,虽然设计过完成后,排版的影响力或许不是那么显眼,其实潜在的影响十分深远。网站设计排版能够吸引用户,提高网站的用户体验。网站设计排版与内容多寡有很大的关系,设计师必然会参考客户提供的内容,用于排版的参考,并且视需要进行调整,达到引导用户的效果。网站的目的不同,就有不同的网站排版,那么网站设计排版都包括哪些类型呢?
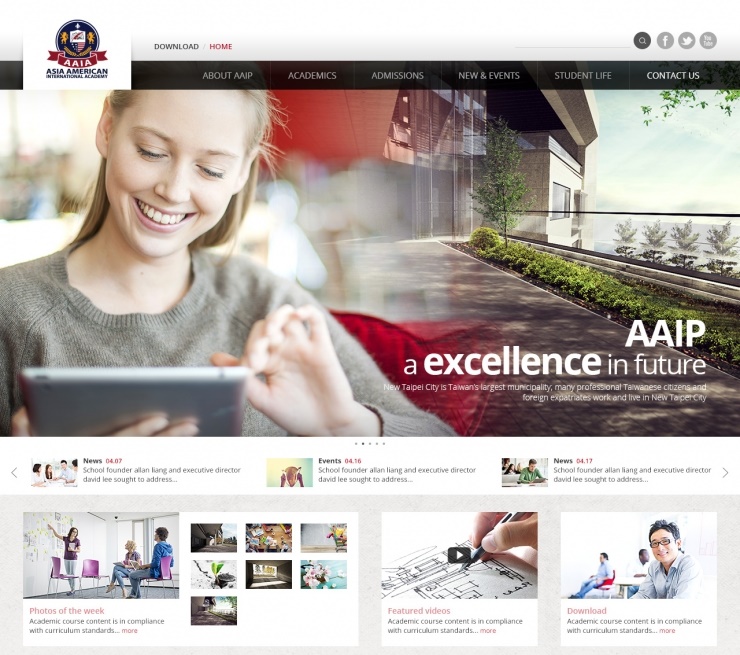
Z拐角网站版型

首先,目光是从左到右,接下来左下,最后,注目点再次移回右侧拐角。网站上方是网站标题和菜单;有时候左侧是一窄列链接菜单,右侧是网站正文,这一种排版布局主要是以内容行网站居多,例如庞大的新闻、科技、股市、博客、电玩信息等。
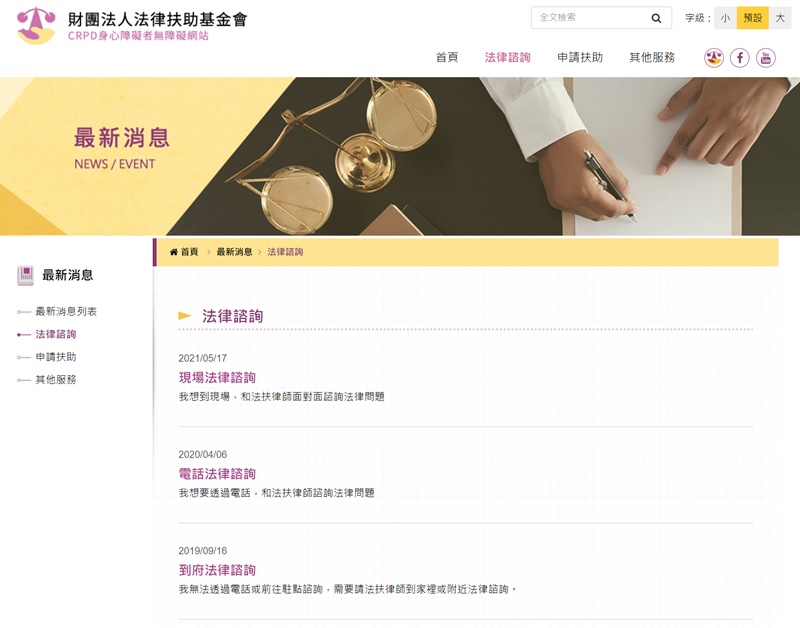
F型网站版型

当我们阅读一本书的时候,目光总是从左开始,由上而下的浏览内容,这样的视觉概念用于网站设计排版布局就成为了F型布局的精神。类似书本章节的阅读概念,也就是说这种网站的设计十分适合大量重点式的内容,例如:网络购物、电子商务、在线目录、饭店住宿、以及在线课程等在线学习之平台使用。
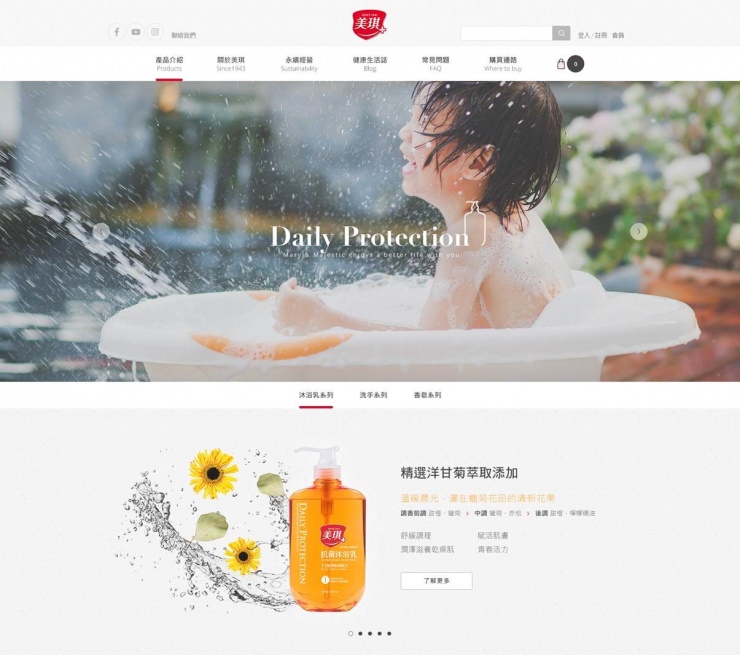
满版标题网站版型

满版标题型是响应式网站最爱用的一种排版类型,主标题与大主图在最上方,通常你会搭配一些最具代表性的文字在中,让客户留下难以忘怀的印象;下方则是内容与信息,有时内容会不断地单行向下延伸。这类型的网站以企业形象、网络服务、社团组织、公益团体使用的情况较多。
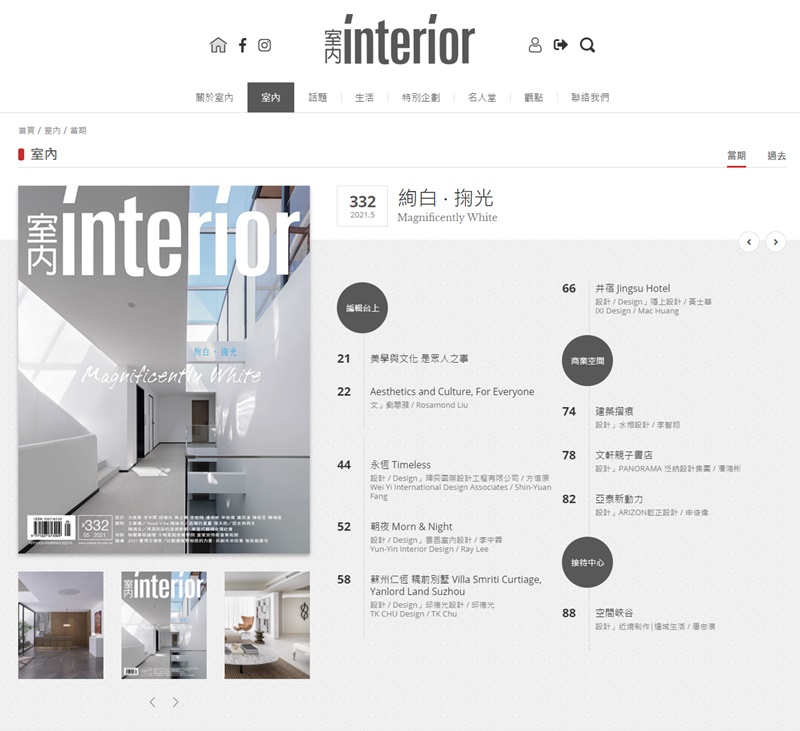
卡片网站版型

卡片型是一种将内容区分为多个小卡片的布局,这种类型非常受到内容经营者的喜爱,因为每个卡片都是一张主图、一个主标与一小段内容,比较常见到于博客、课程型网站、活动型网站、电玩娱乐主题的官方网站,以及吸引特定群体的教育型网站。
不对称版型

当你的网站要表现出视觉上的创意,你需要的不是传统的布局排版时,就会需要这个模式。这种布局有点类似杂志或是书报,充分活用空间,不分上下框架,有时会采用不规则的几何形状构成版型,大多应用于艺术表演、创意工作者、展会活动、庆典与节日等特殊目的的网站设计所用。
对称型版型

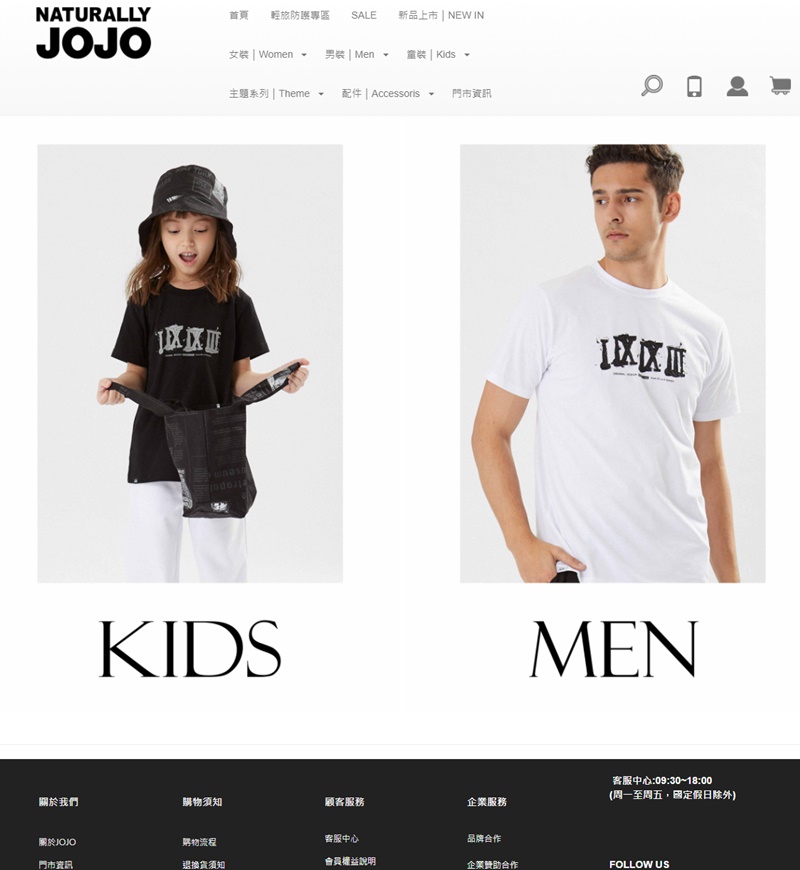
采取左右、上下对称的排版,有时会通过颜色进行版型的区隔,例如一半使用沉稳的深色,一半则使用活泼的浅色,一般用于有强调秩序与井然有序的设计型网站,例如国际知名的北欧家具BOCONCEPT、都会品牌Naturally JOJO,通过强而有力的视觉呈现让人留下深刻的印象。
- 网站设计创意图文排版要如何?
- 【SEO文案怎么写才好看?】排名很重要,排版更重要!
- 外贸网站制作时,请记住这些排版规则!
- 文字排版也有“大学问”?建外贸网站提前看
- 做外贸网站不懂排版?这里一招帮你搞定
- 外贸网站视频展示的排版方式教学
- 手机外贸网站的文字排版你做对了吗?
- 外贸网站模板的首屏排版设计有什么技巧
- 常见的网站排版有哪些样式
- 外贸网站的文字排版优化的三个技巧
- 网站设计文字排版的13个常见错误
- 解决三个主要的网站设计排版错误
- 使用文字应用和非对称排版增加网站美感
网站建设
最新文章
联系我们
联系人: 荣先生
建站QQ: 97532866
手机: 15919993369









 网站建设-李生
网站建设-李生
