首页>>建站知识>>建站问答
RWD 的重要性为何,如果网站不用RWD会怎么样?

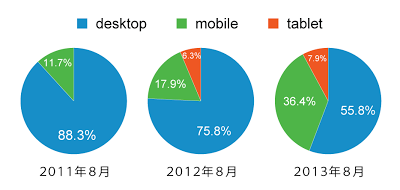
当智能手机、平板电脑进入了企业、家庭与个人生活,网站设计者也发现到人们上网的习惯产生了很大的改变,使用移动设备上网浏览数据的人越来越多,网站设计师为了须要同时满足个人计算机的用户与移动设备的用户,开发出响应式网站设计(Responsive Web Design,亦有人称自适性网站设计、回馈式网站设计、RWD)的技术。

▲2011年起,移动设备上网的用户快速稳定的成长
响应式网站的优势
除了现有的移动上网设备如:智能手机、平板电脑外,面对日益增加的智能外围如智能家电、智能手表等产品,只要响应式设计能够正确的定义,就能正确显示在任何设备上。
内容管理便利
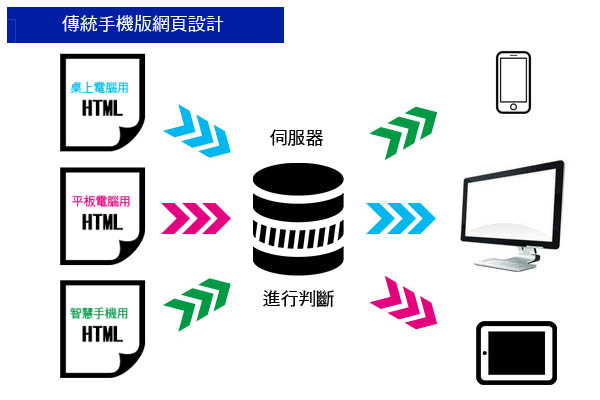
响应式网站设计不再有以往手机版网站、移动版网站数据库分散,需要考虑到更新时数据同步的问题,现在的响应式网站设计,只要一个后台就能够轻松管理一个网站,亦即管理网站更为便利。


▲响应式网站设计的网站,具有网站管理简化的优势
提升网站浏览质量
妥善利用响应式网站设计的特点,规划不同设备所显示的网站内容,能够使浏览网站的舒适度大幅提升,增加客户的满意度,对于网站来说,可以减轻带宽的使用,提供更优质的网络质量给所有用户。
SEO的表现较佳
根据Google的报告指出,搜索引擎对于采用响应式网站设计的网站,会给予更高的评价,因此SEO的表现会优于其他同类网站外,当用户采用智能设备搜索页时,响应式网站设计的网站也会有更好的排名表现。
网站设计的新挑战
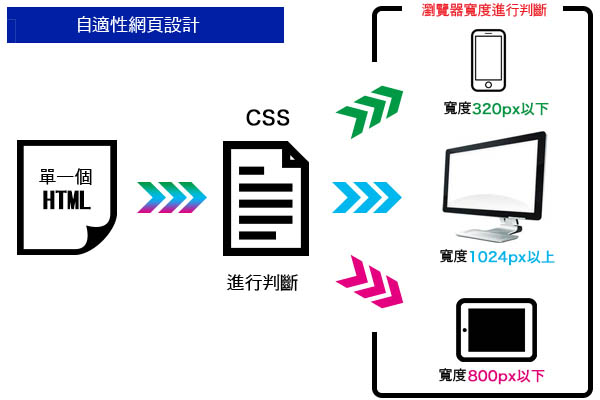
然而响应式网站设计比起传统的网站设计较为困难,通过CSS的判断,给予正确的尺寸定义,以及独特设计的需求例如,计算机版可以显示产品的完整介绍,手机版仅显示产品图片...等,都需要较多时间的调整与确认,才能成就一件完美的响应式网站设计。
响应式网站设计专业开发团队
自1996年来,深圳建站公司开发过超过千件以上的客户,平均一个企业网站完成5年后就会面临改版的需求。近年越来越多客户将传统的网站,以HTML+CSS+Jquery结合技术打造自适网站。

▲深圳建站公司自适性网站的成功案例之一。
我们的编辑曾指出,企业的网站设计方向应该要立即朝响应式网站设计进行,否则将会迅速的失去网络上的各种商机。不论您是新制作的网站,或是老站更新的客户,建议您立即采用响应式网站设计技术,让您的网站能够全面支持不同的硬件与平台。
- 提升网站使用体验!掌握RWD响应式网站设计的优势!
- RWD网站制作常见问题
- 为何要制作 RWD (Responsive Web Design) 网站?有什么优点和缺点?
- RWD网站真的有这么重要?
- 传统PC网站已过去RWD响应式网站+数据库=CMS就能轻松管理网站
- RWD (Responsive Web Design) 响应式网站是什么?
- RWD 的重要性为何,如果网站不用RWD会怎么样?
- 什么是AWD?与RWD的差异为何?
- 液态版型与RWD响应网站差别为何?
- 响应式网站RWD的优点和缺点
- 详细介绍响应式网站设计RWD
- RWD响应式网站设计的好处
网站建设
最新文章
联系我们
联系人: 荣先生
建站QQ: 97532866
手机: 15919993369









 网站建设-李生
网站建设-李生
