首页>>建站知识
界面设计中卡片式设计详解
大家有玩过扑克牌的经验吗?就算没玩过也一定看过!卡片式设计的概念和外型都跟扑克牌非常相似。根据 NNG group NNG group 是美国认知科学家 Don Norman 创立的 UX 组织的定义:卡片式设计 (card) 是一种 UI 设计模式 (UI design pattern),把相关的信息群组在一个大小可伸缩的容器 (container) 里。这样说好像太复杂了,其实卡片式设计不是什么新奇的玩意,除了扑克牌,还有两个经典作品都用到了卡片,那就是库洛魔法使里面的库洛牌和游戏王里的游戏王卡(没听过的话,要不是你年纪真的很小,就是你没童年啊!)

库洛牌/游戏王卡
库洛牌上的信息较少,涵盖卡牌名(汉字和英文)、插图。游戏王卡上的信息就多了,涵盖卡牌名、插图、属性、效果、攻击值、防守值两者皆把相关的信息群组在同一个版面里。
再来举一个 UI 实例,下方是 Hahow 的在线课程信息,典型的卡片式设计。
Hahow
这张小卡片里除了涵盖老师头像、课程封面、课程名称、评价、总时长、上课人数、价格以外,也有着微微的阴影 (drop shadow),暗示这张卡片可以被点击。粗浅地了解什么是卡片式设计以后,就来点深入的内容吧!
一、卡片式设计的四个特点
1有着和扑克牌相似的外型 (resemble physical cards) 卡片会利用框线或者和背景底色呈明显对比来凸显它的存在,也会通过轻微的阴影暗示它可以被点击。

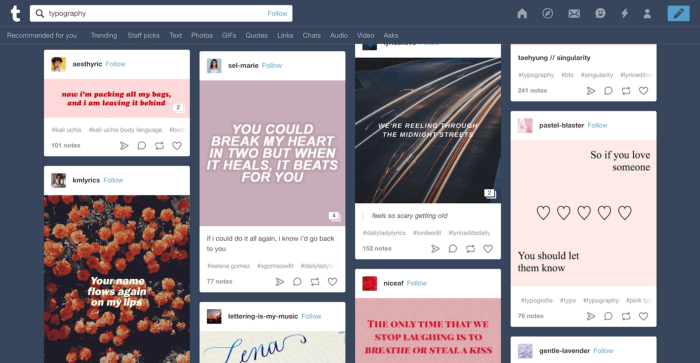
2弹性的版面 (flexible layouts) 文章开头提到卡片式设计是把相关的信息群组在大小可伸缩的容器 (container) 里以 Tumblr 为例,基本的信息构成都差不多,但卡片高度会随着图片高度而有所不同,不过宽度仍然是统一的。
Tumblr
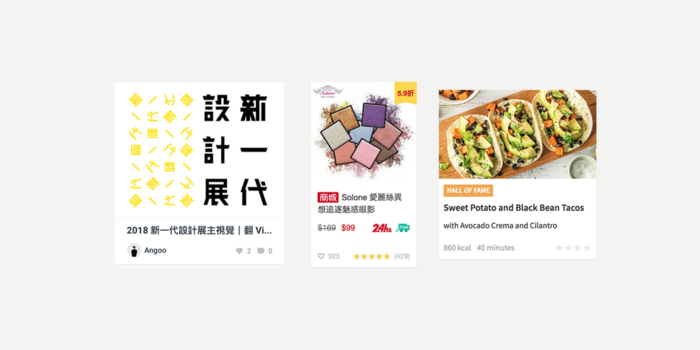
3群组相关信息 (grouping information) 卡片乘载了不同但相关的信息在同一个版面上,应用非常广泛。可以是作品展示网站的一个作品 例:Lymma 、购物网站的一个产品 例:虾皮 、食谱网站的一个食谱 例:Hello Fresh 。

(由左至右)Lymma/虾皮/Hello Fresh
4详细信息页面的进入点 (linked entry point to further details) 卡片上的信息都只是简短的摘要,如果要取得更多深入的内容必须通过点击卡片跳转到详细信息页面。以刚刚举的三个例子来说(红色部分为链接到详细信息页面点击范围)虾皮和 Hello Fresh 的卡片都是你随便点随便中的概念,而 Lymma 则是另外放置了第二链接(作者姓名)在内。
这么大的点击区域 (touch zone) 其实运用到了一个由美国心理学家 Paul Fitts 提出的认知心理学法则——费兹定律 (Fitts’s Law):
目标物离用户的距离越近、或是目标物的面积越大,用户移动光标的时间就越短,换言之就是操作速率越快。
二、卡片式设计的心理学原理
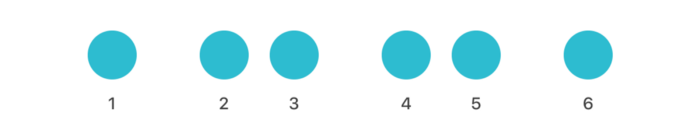
格式塔 (Gestalt) 的接近律 (Law of Proximity) 认为人脑会把位置相近的物体视为一个群体,并认为他们是相关的。所以以下图来说,我们不会直觉反应这是六个圆形,而是两个群体 (2&3 , 4&5) 和两个落单的个体 (1,6)。设计师必需运用留白 (negative space) 保留适当的距离,才能创造不同物体间的关联性。

接近律 Law of Proximity
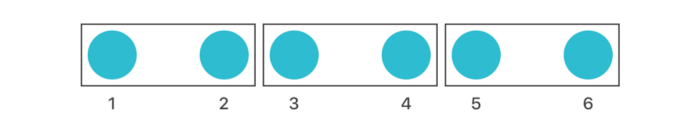
而打破接近律的是同域原则 (common-regions principle),方法很简单,只要让它们处于相同的区域就好。于是除了留白以外,我们还有其他群组物体的方式——使用框线或加上底色。

同域原则 common-regions principle:使用底色
我们会把在同一个区域内的物体视为一个群体。即使 2&3 , 4&5 彼此相近,也会觉得他们是独立的个体,分别在不同的群体里。卡片式设计的用意在于提供设计师不同的信息群组方式,同时达到节省留白空间的效果。
三、卡片或列表?
卡片式设计的应用相当广泛,能够依据内容灵活伸缩,还有着大面积的点击范围,处处都能看到它。不过若是为了提升画面的丰富性而盲目使用,反而会干扰用户的视线。在特定的场合,列表会是比卡片还要更合适的设计。

(还有人记得这个 meme 吗)
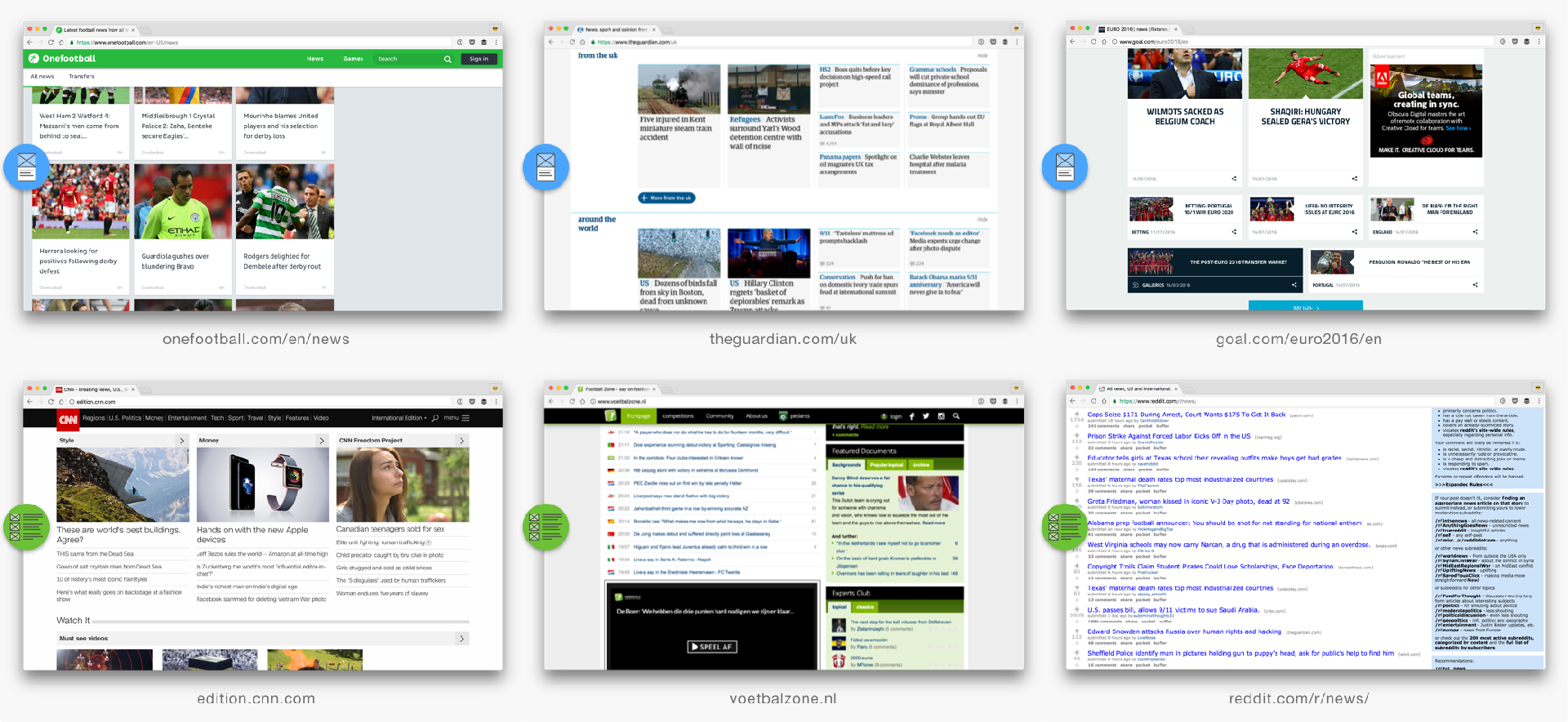
〈When Card UI Design Doesn’t Work〉一文中以新闻网站为例,作者指出在同样画面大小的情况下,采用清单式设计能够展示更多的文章数,使用者也可以在快速扫视下获取更多的信息量。

各种新闻网站,上方三个采用卡片式设计,下方三个采用清单式设计 (source)

卡片和列表的新闻文章数量比较 (source)
分析结果是比起卡片,列表可以呈现近乎两倍的文章数。虽然卡片让画面看起来更加丰富,但也占据了更多空间,更压缩了信息量。同样的道理,百度 搜索结果若用卡片方式呈现,用户的阅读动线会很不顺畅。因此在用户需要大量扫视数据的场合(新闻网站、搜索结果)清单会是比较好的选择。
四、适合使用卡片的四种场合
1信息流 (Stream)

Facebook 上的信息会随着滚动无限加载,卡片把这些信息群组成独立个体,让我们可以在无止尽的浏览中方便对个别信息做不同的动作(按赞、留言、分享)也更好消化大量信息。
2发现探索 (Discovery)

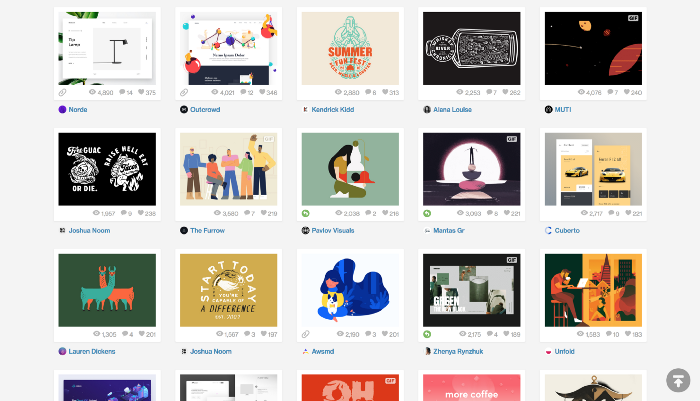
Dribbble
Dribbble 利用卡片式设计展示作品,让用户可以在这些卡片堆中找寻自己感兴趣的内容。

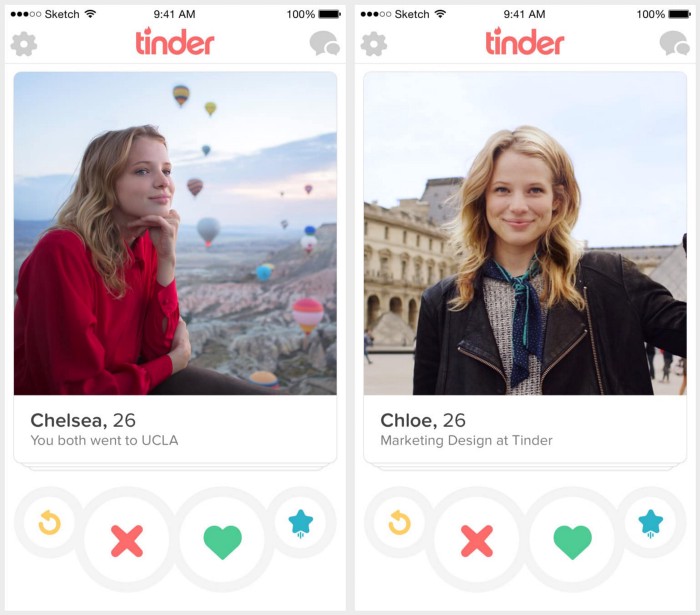
Tinder
交友软件 Tinder 也是利用卡片让约会交友游戏化,一次只出现一张卡片,而非给用户全部的选择,降低用户的学习曲线/门坎,抱持轻松的态度,更积极尝试产品。
3工作流程 (Workflow)

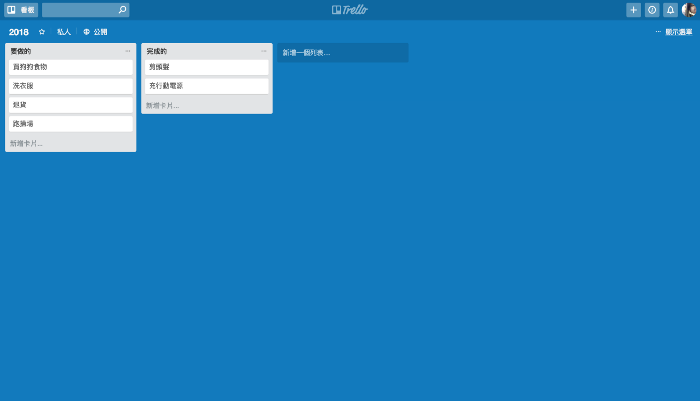
Trello
Trello 把列表和任务独立成一张张卡片,用户可以用直觉的拖拉方式更有效率地管理工作。
4仪表板 (Dashboard)

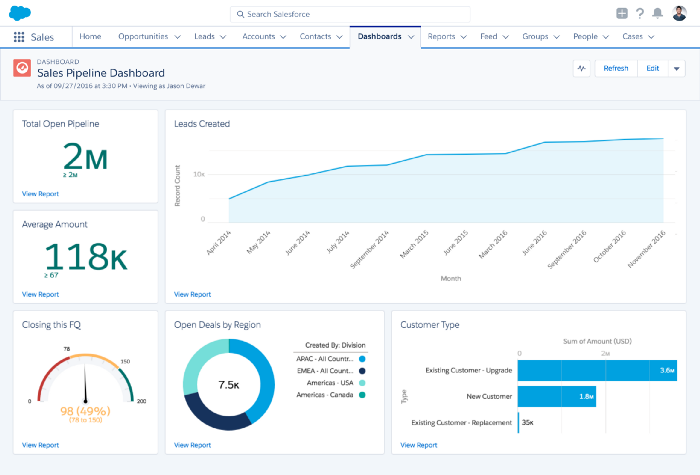
Salesforce (image source)
Salesforce 的仪表板有不同型态却互相关联的信息,使用卡片式设计可以让这些信息同时呈现在同一个页面上而不互相干扰。
五、卡片的设计要点
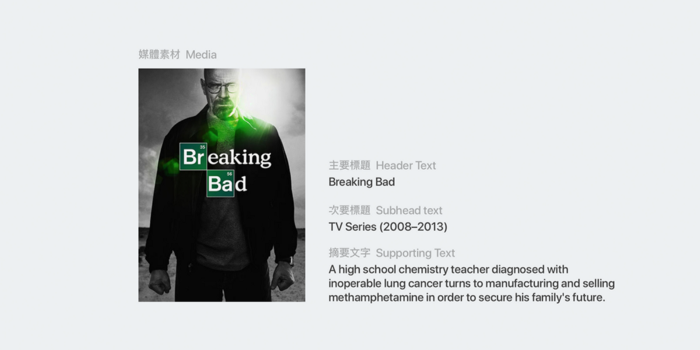
卡片只有一个必须的设计要素——最基本的容器 (container),其余信息可以自行安排(注意只要放必要信息就好,尽可能简短!)这里以较简单的构成做示范:
1、媒体素材 Media
2、主要标题 Header Text
3、次要标题 Subhead Text
4、摘要文字 Supporting Text

1明确的视觉层级 (provide visual hierarchy)
视觉层级,即是传达信息。如何组织、排序内容,让接受者能够尽可能轻易地理解信息。卡片若没有搭配明确的视觉层级,乘载的信息就无法清楚地传达给使用者,也失去了卡片式设计的用意。

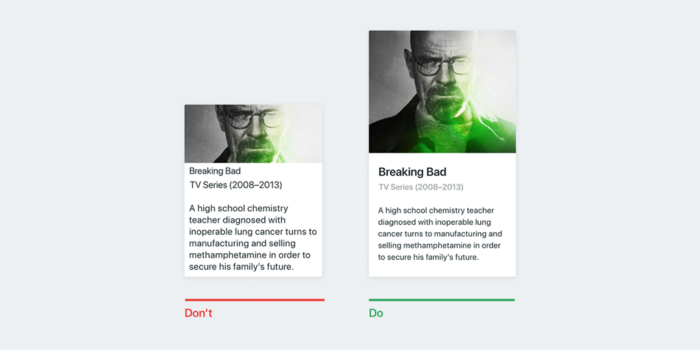
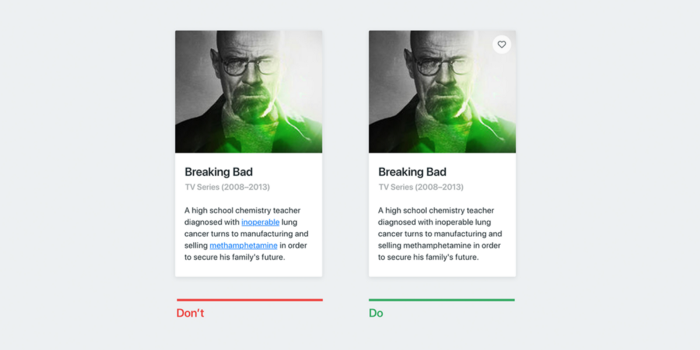
左边的卡片犯了什么错:
1、主标、副标、摘要字级和颜色都一样,看不出信息的重要性
2、图片比文字区域小,抓不到用户的目光
3、文字过于贴近容器边缘,阅读吃力,没有留白的喘息空间
4、右边的卡片做了哪些改变:
5、将重要性较高的主标字级放大并加粗,重要性较低的次标颜色调淡
6、图片调整至适当大小,一眼就能吸引目光
7、文字和容器边缘有一定距离,阅读起来较舒适
8、单一链接 (singular link)
前面讲到费兹定律:点击目标越大,用户的操作速率越快。由于整张卡片是详细信息页面的进入点,注意减去不必要的链接,或是不要有其他链接。

左边的卡片犯了什么错:
摘要文字包含了超链接文字,降低用户跳转到详细信息页面的转化率,视觉上也较杂乱。右边的卡片做了哪些改变:
1、整张卡片就是唯一可点击的链接(详细信息页面的进入点)
2、适当的微互动 (microinteractions) 如收藏等,可以提高使用者体验
- 3大重点,判断网站设计公司的好坏
- 为何选择一间网站设计公司如此重要?
- 提升网站使用体验!掌握RWD响应式网站设计的优势!
- 网站设计中将被淘汰的8个设计
- 2024年9大网站设计趋势预测
- 增加页面转化率的5个设计建议
- 2024年十大网站设计趋势
- 网站设计时如何做好banner的设计?
- 网站设计创意图文排版要如何?
- 管理咨询公司网站设计—或许你需要了解这些设计内容!
- 网页设计中如何做好留白?
- 网站设计应该关注的8个重要领域
- 2023年网站设计趋势总结
- 微互动的网站设计趋势
- 暗黑模式(夜间、深色、节能模式)网站设计兴起
- 响应式网站设计的持续迭代
- 无障碍设计的重要性与趋势
- 浅谈人工智能在网站设计中的应用
- 如何选择适合的网站设计公司?
- 网站设计前要准备什么数据资料?
- 独特设计基本功能?
- 独特设计网站的优缺点?
- 什么是独特设计网站?什么是"半"独特设计网站?
- 作网站从何开始?该准备什么?网站设计须知
- 通过留白设计打造好印象网站
- 网站设计公司教你做好网站备份的7个理由
- 如何平衡网站设计的原创性和实用性
- 降低网站设计成本的简单方法
- 网站设计应该将品牌故事视为一种设计功能
- 网站设计师是如何建立一个专业的网站
网站建设
最新文章
联系我们
联系人: 荣先生
建站QQ: 97532866
手机: 15919993369









 网站建设-李生
网站建设-李生
