首页>>建站知识
网页架设流程之页面布局小技巧
网站架设时,我们最常联系的布局无非就是上面,上下,垂直对齐,横向和纵向,方形和舒适的外观,讯息布局清晰易读,表面看起来没问题,但如果整个页面都是不可避免的,那网站不可避免地让人感到有点僵硬,缺乏一定的设计感。如何在建网站中突破页面布局,使设计更具动感,这里有一些解决页面布局问题的技巧。
扩展布局
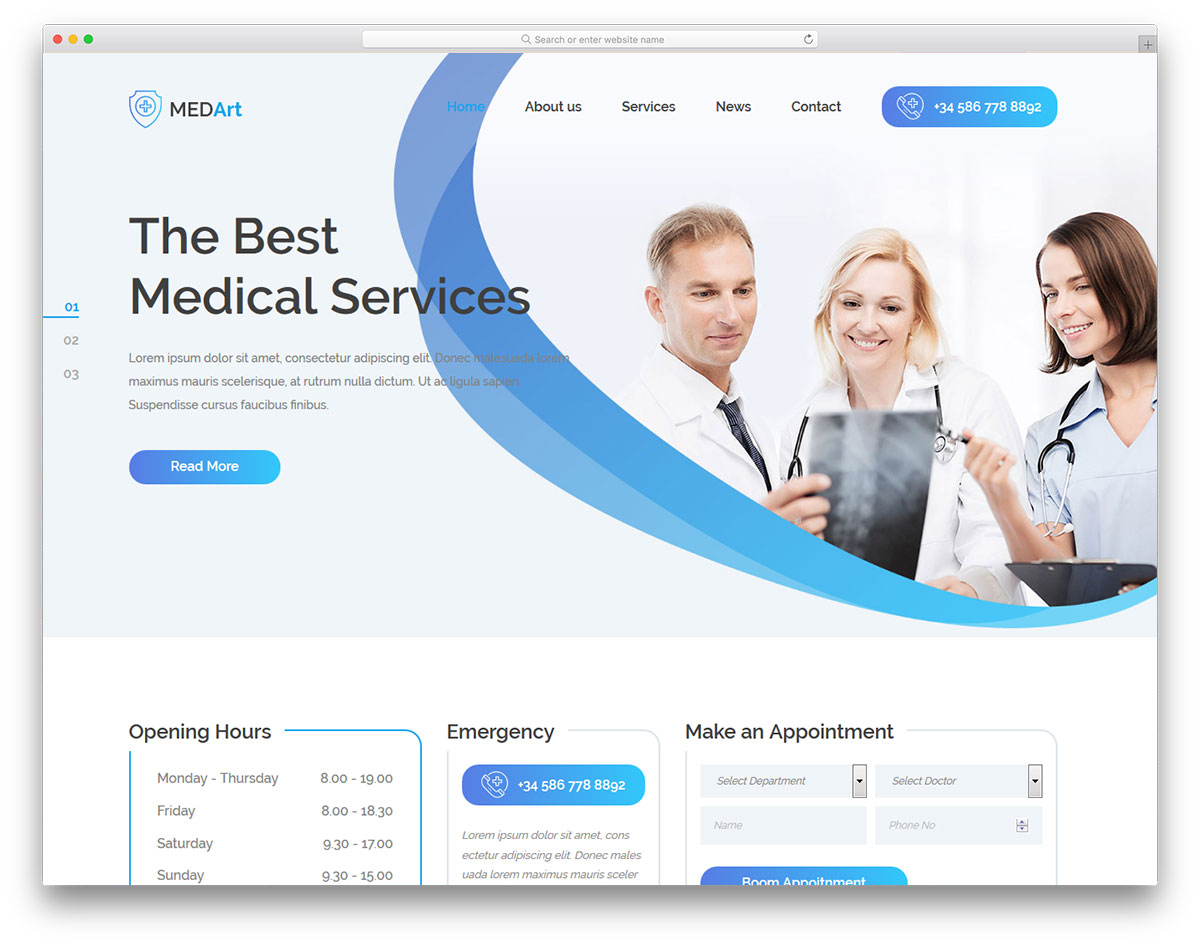
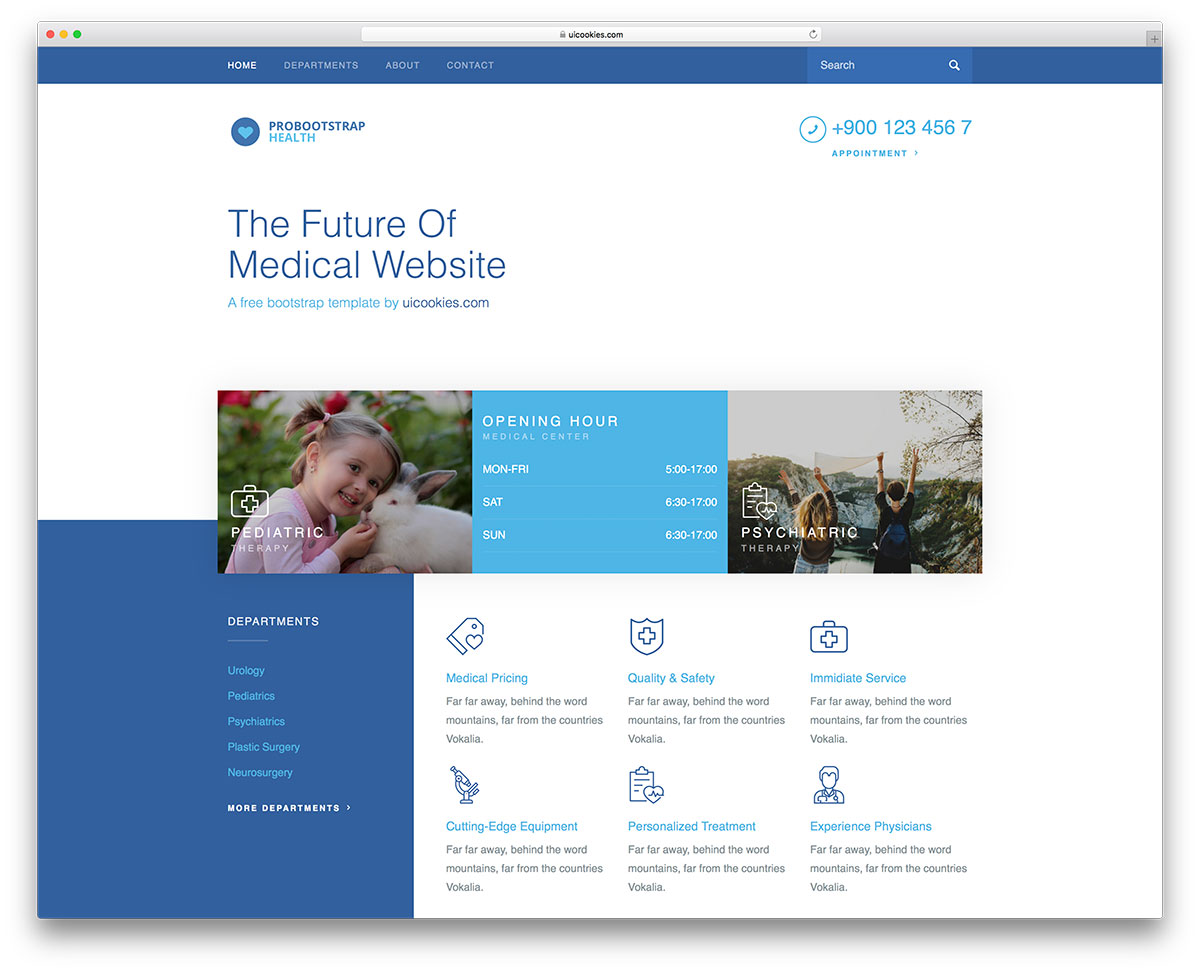
全满版的网页设计范例

在古老的文字中,“完整的春天不能关闭,红色的杏子从墙上出来”,这种感觉主要内容不仅限于页面框架的内部,使文字适当地延伸出来,跨越两个模块的设计感,不仅可以打破规则的布局,而且可以使两个模块具有一定的扩展感和连接感。
过渡布局
当然,更常见的是,我们无法避免分割中的直线,也不能将所有线条更改为曲线。此时,我们可以使用一些元素在模块之间进行转换。左右分屏是过去一年中比较流行的布局方法之一。这种布局可以强调品牌的色调,避免图片与文字的干扰。问题是中间的分界线。设计师将输入框跨越两个模块,巧妙地打破僵硬的形式。

隐藏布局
某些讯息可能无法完整显示,只能显示最重要的部分。它将被放置在屏幕之外,并且将以适度的方式隐藏,这更有利于突出重要讯息并且还具有一定的延伸感。它没有显示所有的图形,其中一些被留在浏览器之外,给人们更多的想象力,使图片更加大气。

层级布局
分层图形,图片,文字等,打破传统的左右,上下布局,增加画面的视角和层次关系。这不是对图片的单调诠释,使用堆栈和隔行扫描的多个元素来创建图片的水平,透视和场景。

错位布局
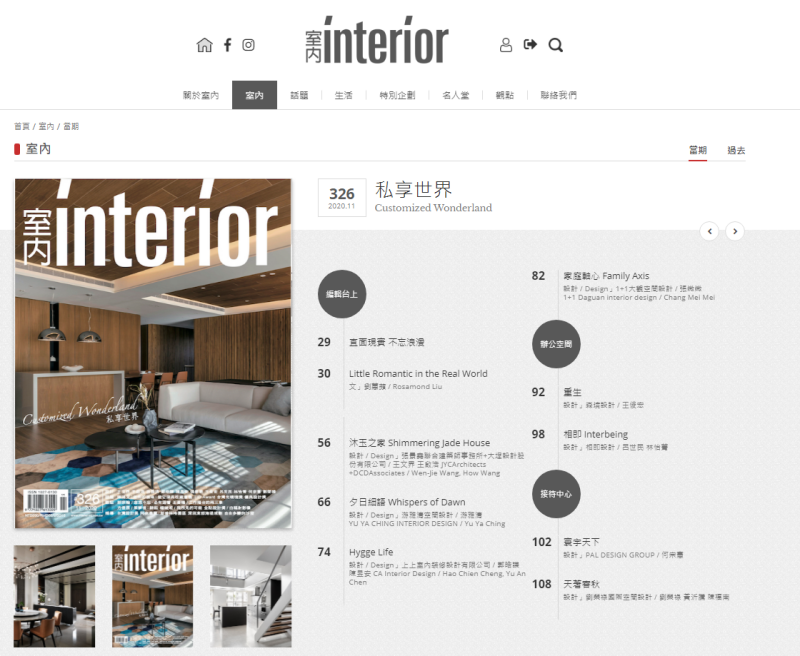
杂志阅读风格的网页设计

最后,采用不规则图片放置方式,在网站的架设中,布局的细微变化跳出传统,可以使网站架设界面更具特色的视觉形式。在实际的网站制作中,正确使用它,并大胆尝试各种布局方法来创新和功能。
- 增加页面转化率的5个设计建议
- 产品页面的网站设计指南
- 常见的企业网站设计都需要11个页面
- 几招快速提升外贸网站页面加载速度
- 页面设计怎样留住用户呢
- 外贸网站制作中的企业外贸网站页面的优化
- 浅析一下外贸网站设计与页面设计的关系
- 外贸网站优化要怎样做好内部页面的优化呢
- 外贸网站建设中页面文字的一些设计技巧
- 外贸网站建设中页面布局需要注意的几大点!
- 免费外贸网站不可不知的页面配色技巧
- 轻量化页面——手机外贸网站建设的新方向!
- 怎么制作公司外贸网站专题页面?
- 制作外贸网站的6个页面设计技巧你掌握了吗?
- 简要分析外贸网站制作的页面布局
- 网页架设流程之页面布局小技巧
- 网站设计的建议页面宽度为何?
- 外贸网站页面设计的6个技巧
- 外贸网站404页面如何设计
- 老外总结的网站页面设计的8个技巧分享
- 建设网站一般必须要做的页面
- 英文网站常见的几种页面状态码和作用
- 外贸搜索引擎是如何判断页面的相关性的
- 网站优化员在写页面标题时常犯的错误
- 页面标题在英文网站营销中有哪些作用
- 影响外贸网站页面加载速度的原因
网站建设
最新文章
联系我们
联系人: 荣先生
建站QQ: 97532866
手机: 15919993369









 网站建设-李生
网站建设-李生
