首页>>建站知识>>建站技术
10年网站设计流行风格回顾与趋势分析
十年之前
时间来到公元 2013 年 6 月 7 日,已故苹果前任 CEO 贾伯斯(Steve Jobs),在展示台上向全世界介绍 Apple 最新的得意作品:iPhone 4,在科技圈滑起了一波大风向。在之后的短短几年间,智能型手机就成为每个人手上或裤子口袋内都会有的产品。

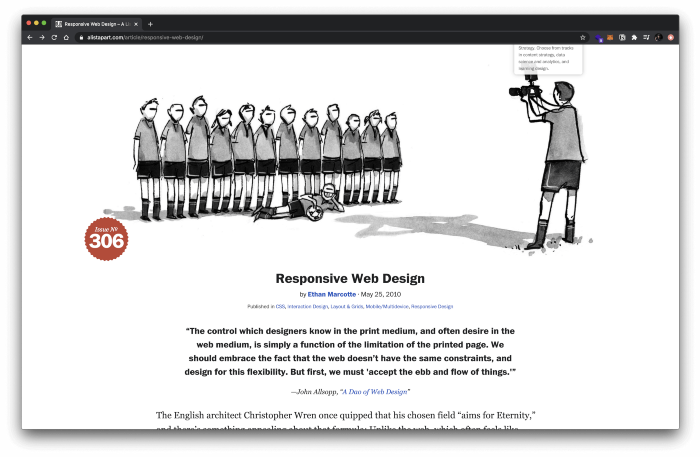
同年,网站设计师 伊森·马尔科特(Ethan Marcotte)发表了一篇叫《Responsive Web Design》的文章,里面讲述了一种方法,能将 HTML 程序代码乘载的网站内容,针对不同设备进行自适应,也就是现在网站都会要求的响应式设计。

在此之后的 10 年间(公元2010~2020),由于前面历经浏览器战争与 Web 2.0 等网站技术面的发展,在这些基础设施之上,网站的开发技术面相对稳定与安全,就跟人类在求温饱满足之后就会追求吃得更好一样(八方云集不吃锅贴改点鲜虾水饺),大家开始更关注网站的视觉美观,以及用起来好不好用,也就是网站的开发重点转移成设计、创意、视觉、互动等等;网络上统称这些使用当代最新网站技术的网站为 — — Modern Web。
而在接下来呢,让我们一年一年来回顾,在当时的网站都流行些什么东西,当然这跟每年的流行穿搭一样,并不是绝对的!但我们可能更容易在那时候从客户那边听到说:我想要 _______ 的风格。而这些暂时流行的设计风格,拉长时间轴来看,就变成为了当年比较具有代表性的象征。 但其实很多多年前的网站啊,现在都已经不在网络上了,因此这篇文章我会挑选这些持续影响当代网站的设计风格,也许是今年才架好的,不过仍保有当年代表的设计语汇在。
2010年:平面转网站
比如说 2010 年流行的极简主义网站,其实很大的影响来自既有的平面设计风格,只是大家把载体从传统印刷,换成数码网站而已。 而细究其原因,可以理解是因为很多信息是从既有的印刷物(如海报、杂志、报纸、书籍等)转移到网站上面,而因为人类的阅读习惯与动线关系,就继续沿用在纸张上的平面设计方法到网站上,因此很多网站看起来很有像是印在纸上的既视感。


2011 年:屏幕载体意识
2011 年设计师开始在网站尝试在基础平面上,多了一些装饰性的元素,比如说缎带类的视觉呈现,或是有明显对角线的排版。 可以看出在屏幕的媒介上,设计师开始适应并尝试了屏幕上才有的装饰对象,但在许多地方还是能看出取材于现实中既有的材质。


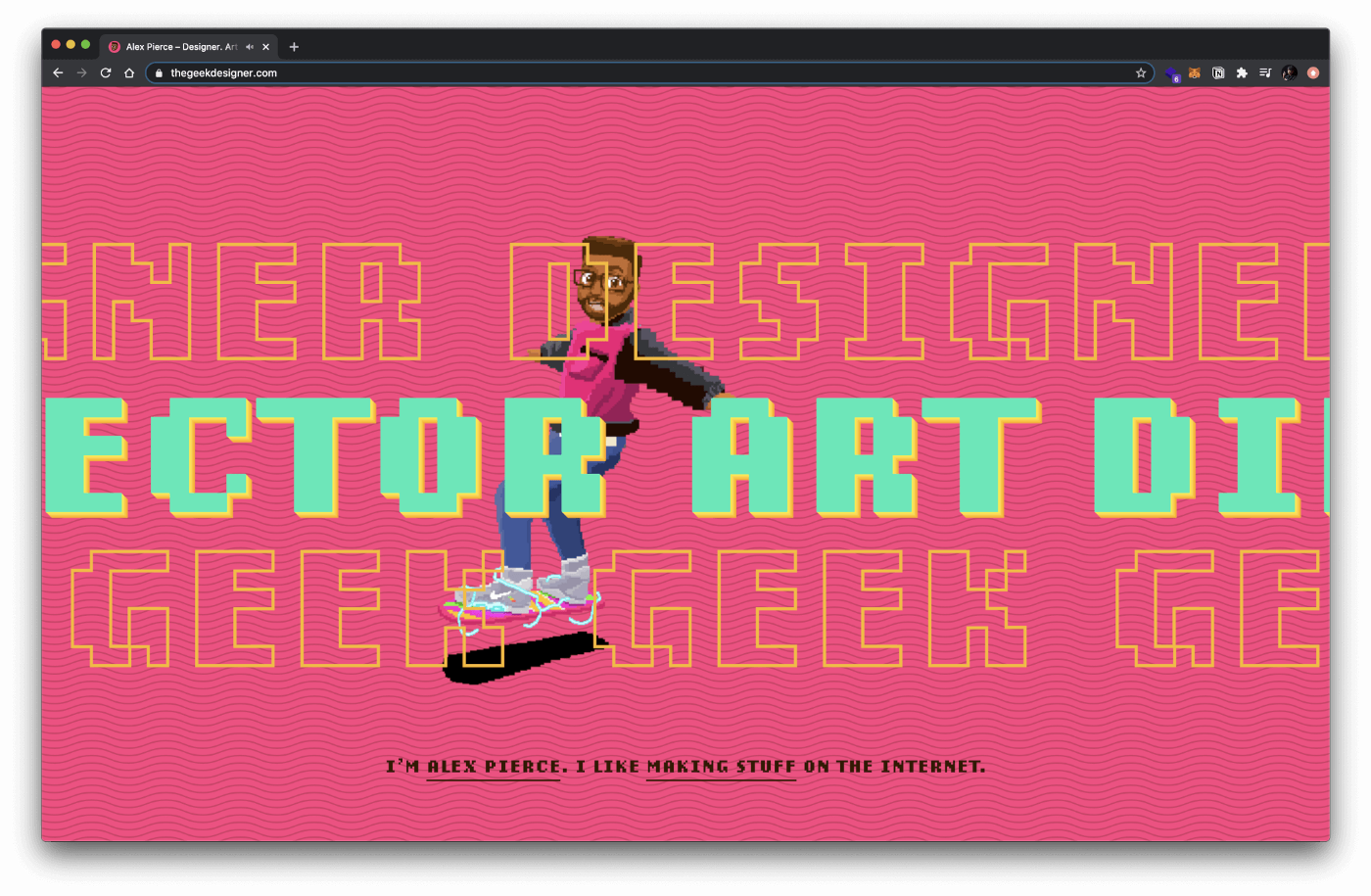
2012 年:Typography 字型排版
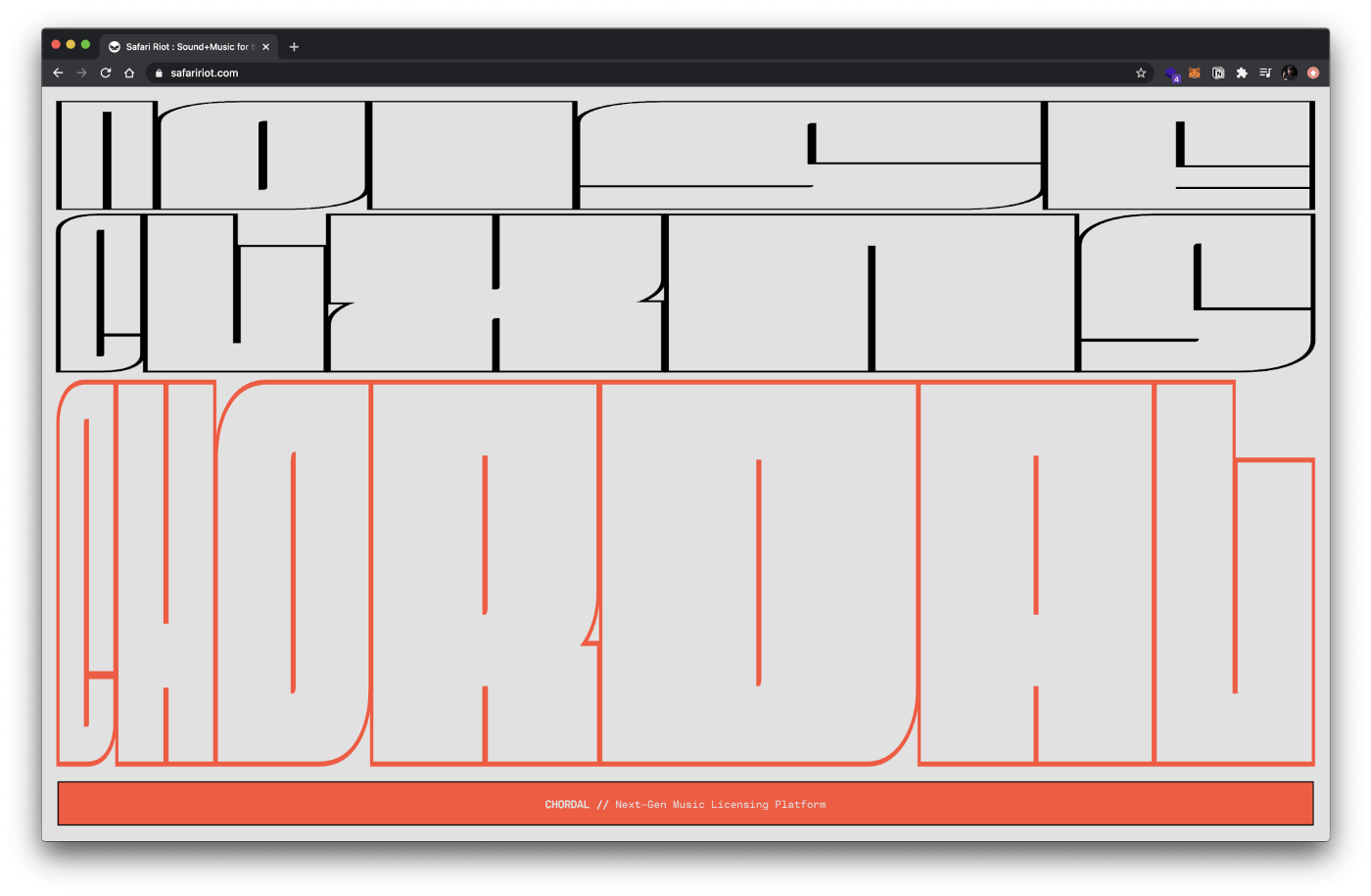
2012 年在国外设计圈开始流行将字型应用到网站上的玩法,不论是手绘感的字,或放上各种字重的字体等等,都让文字成为网站上的视觉主导,当然我们本来就可以在许多杂志(特别是日本或英文语系)中看到这样的视觉,但网站在技术的维度上又能做到更进阶的变化可能性,尤其是文字本身构筑的动态设计(Motion Design)。

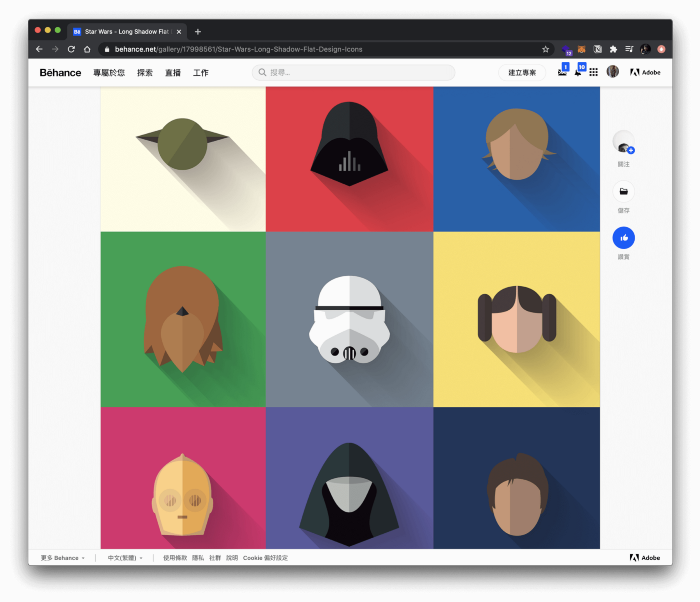
2013:Flat Deisgn 扁平化设计
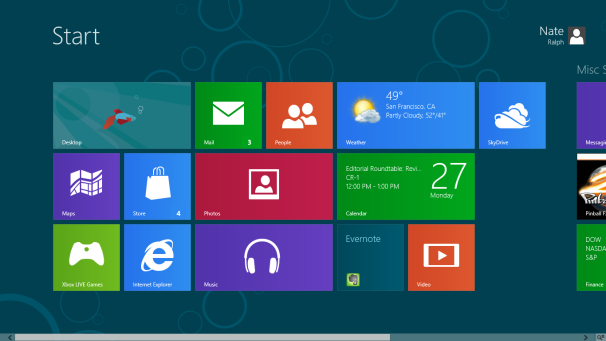
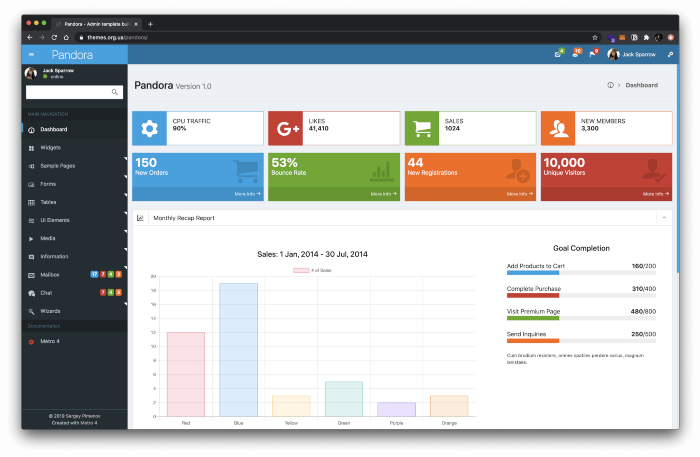
2013 年是 Flat Design 扁平化设计大量出现的一年,扁平化使用了单纯的配色,去除阴影与渐层,用更简约干净的方式呈现信息,由于扁平的设计元素在网站上可以加载更快,同时兼顾接口的阅读性,一直到今天的网站设计风格都还是很常见。 比较经典的例子就是那时候 Windows 8 发表的 Metro UI 接口设计语言(虽然不是很多人喜欢就是惹)。

而我们从艺术史上来看,就可以发现这是源自于 1950 年代国际主义设计风格,又或者说是瑞士风格,与现代网站技术的结合后的产物。


2014 年:Meterial Design
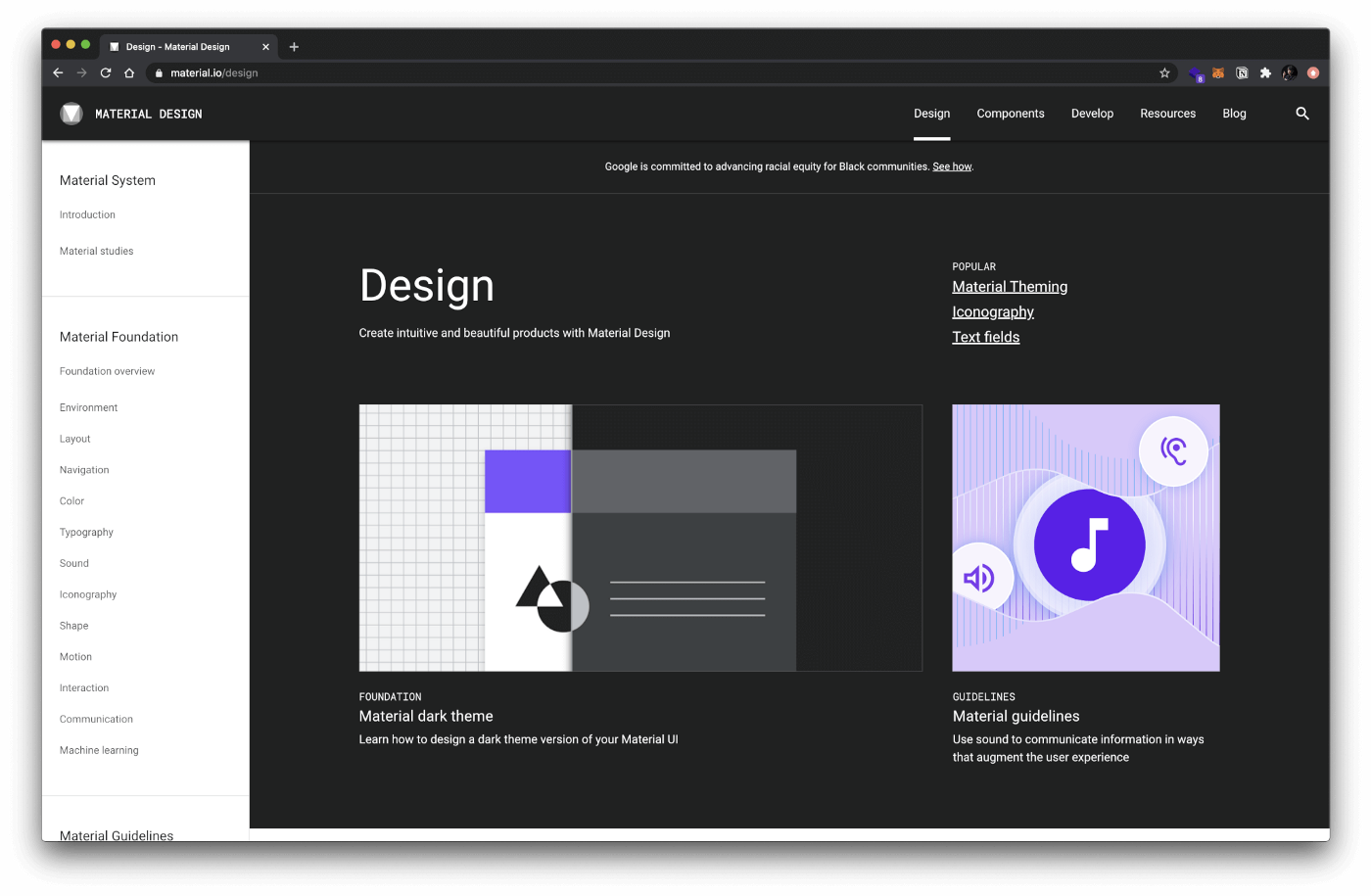
接着,说到 2014 年的网站设计风格,就一定会提到当年 百度 发表的 Meterial Design(不用中翻,念中文感觉很菜),而这毕竟是网络的老大百度发表的设计规范,让接下来的设计师制作网站时也只能乖乖就范。 所谓的 Material Design,不同于以往将既有的平面设计,或现实世界的媒介搬到计算机屏幕上,而是一套全新的专门为数字接口打造的设计语言,用起来体验会更和谐。

Meterial Design 将既有的印刷排版、网格、平面空间,色彩和图像都在 UI 设计上重新定义,重新思考屏幕上对象的材质与物理特性。 第一次认识可能会觉得有些抽象,的确,这真的是一个抽象化的设计语汇,但直到现在都还是被奉为设计师必看经典,建议如果之后要做 UI 设计职业,一定要去仔细阅读。

那么,愈接近现在的网站设计,你会发现很难够用单纯一种风格或趋势,去概括一整年的网站发展,主要是因为 HTML5 / CSS3,以及 JavaScript 等等更新网站技术的体现,同时也都影响了网站接口,让设计有几乎无限种可能性,只要想得到的创意,几乎都能够在网站上呈现。 所以接下来,我们就以当年很常见的、跟比较具代表性的网站发展项目来介绍。
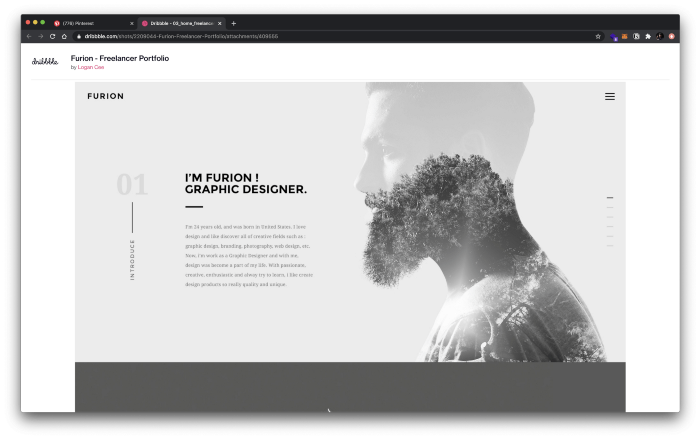
2015 年:Double Exposure 多重曝光
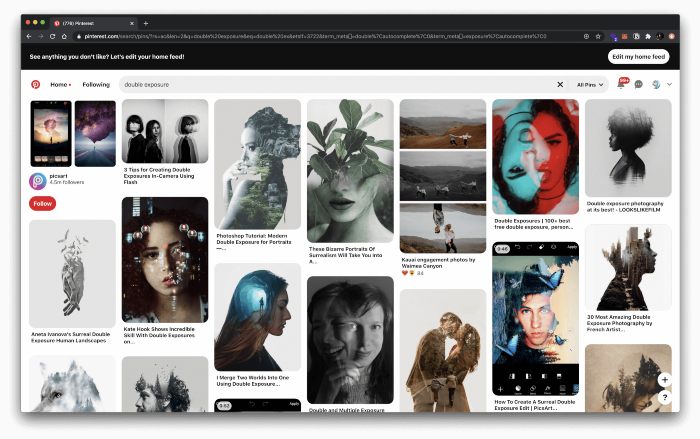
2015 年不知道大家还有没有印象,那一年很常看到一种叫 Double Exposure 的视觉效果,简单来说就是将两张按照片融合在一起,这其实是源自于摄影上一种叫多重曝光的手法,而现今也被运用在网站设计上面。


同时,除了摄影按照片的应用,视频这个媒材也越来越常见到在网站当中,像是直接入嵌视频变成背景轮播,制造情境带入感,也是这一年开始常见的设计做法。

不论怎么做,都是要让网站看起来更吸睛,那我们就可以晓得,网站除了记载信息的原始用途之外,开始有更多的是给予更好的品牌印象与视觉效果。
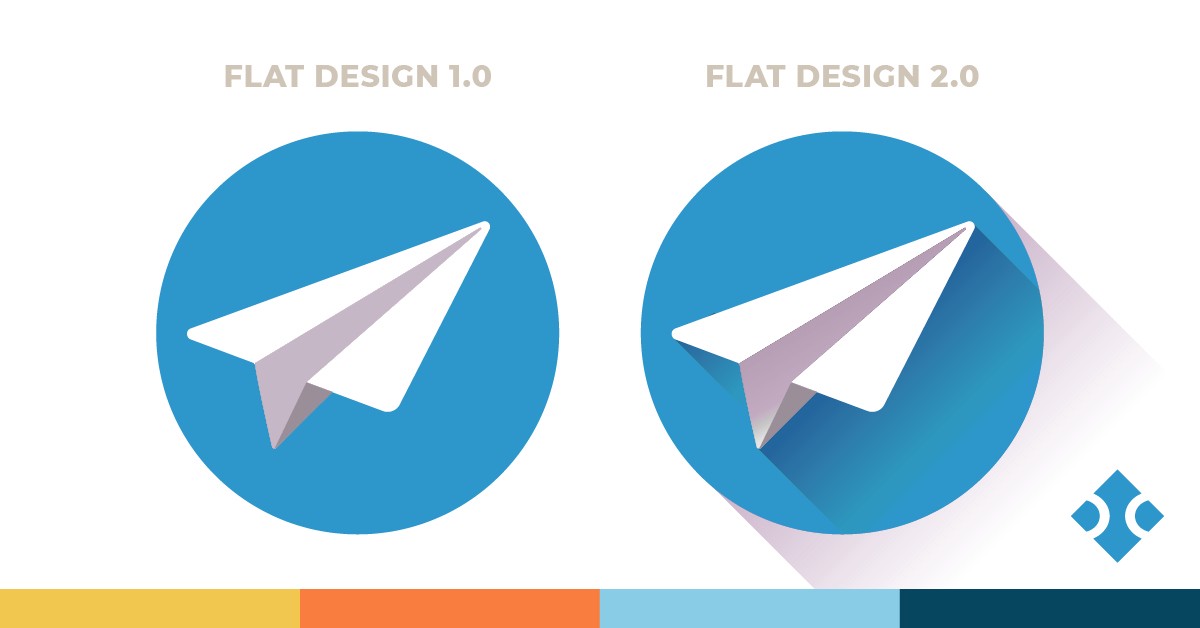
2016 年:Flat Design 2.0
在 2016 年如果说只能认识一种设计风格,那应该就是被网络称为 Flat Design 2.0 的二代扁平化设计,我们可以从下面这张对按照图中,看出二代扁平化有更多的视觉细节,比如说阴影表现或材质感,其实不难看出在视觉处理上有受到 百度 的 Material Design 影响,相较之下原本的一代扁平化显得比较单调,而且在视觉层次上也稍微单薄一点。

Flat Design 1.0 与 2.0 的差别还有更着重光影,以及配色选择更多一点,同时也有更细致一点的渐层表现,整体来说细节更丰富,但仍保留扁平化设计的直观与易用等优点。

而 Flat Design 2.0 之后就逐渐延伸到现在的各种网站上的奇淫技巧了,尤其是插画,我们在现在的很多网站当中仍然可以看到一些扁平的感觉,但有更多的笔刷细节还有更丰富的色彩呈现。

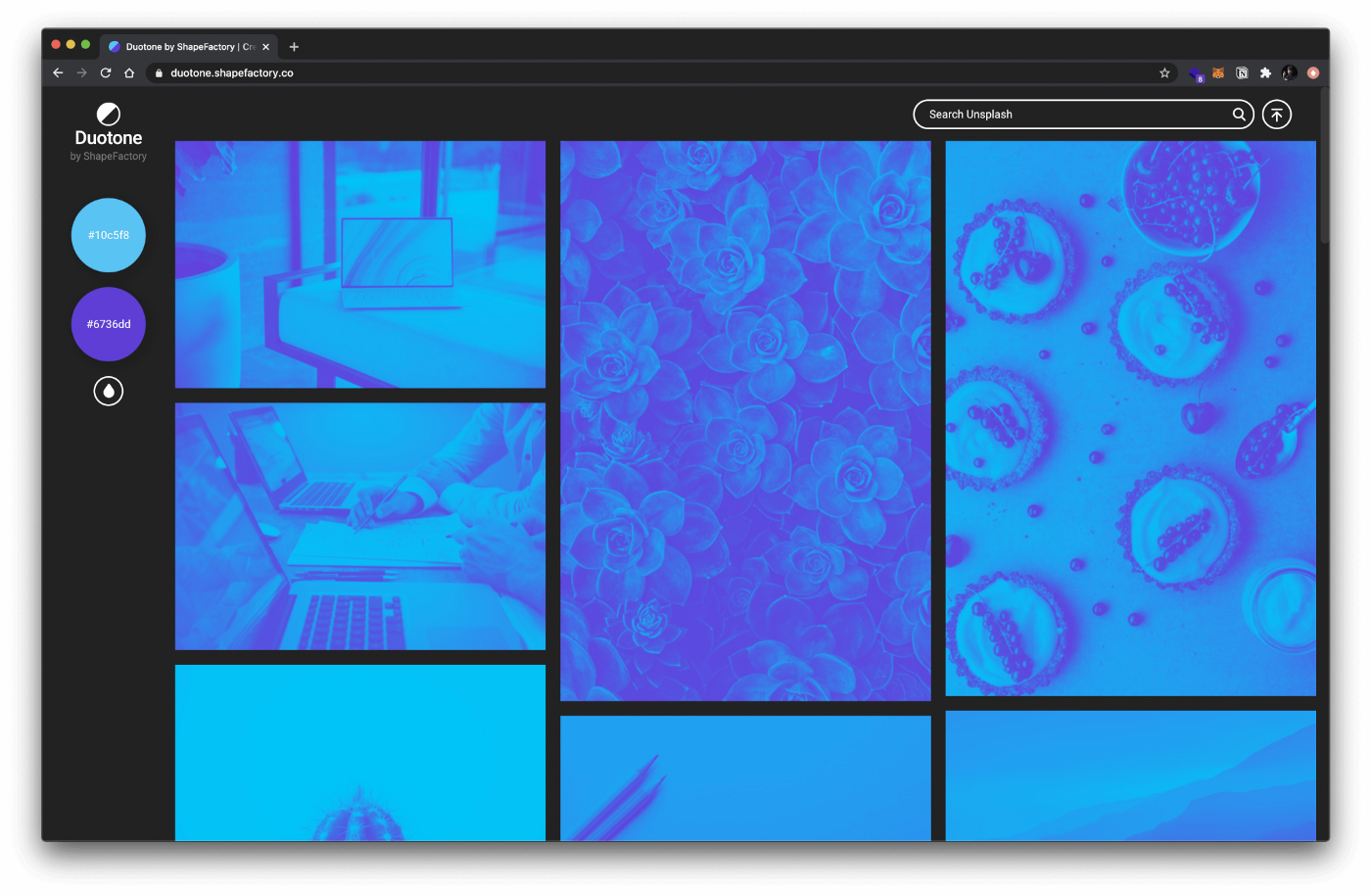
2017 年:双色调 Duotone
再说到 2017 年,我想介绍双色调(Duotone)的视觉风格给你认识,这是一种将按照片转换成两种颜色的手法,技术上可以用 Photoshop 调整,或直接用程序去改,好处是搭配企业品牌的标准色,可以让网站整体感更加明确。


而 Duotone 也几乎变成 Spotify 的御用视觉风格,在过去几年的官方网站与其软件中都很常见。
2018 年:材质与渐层
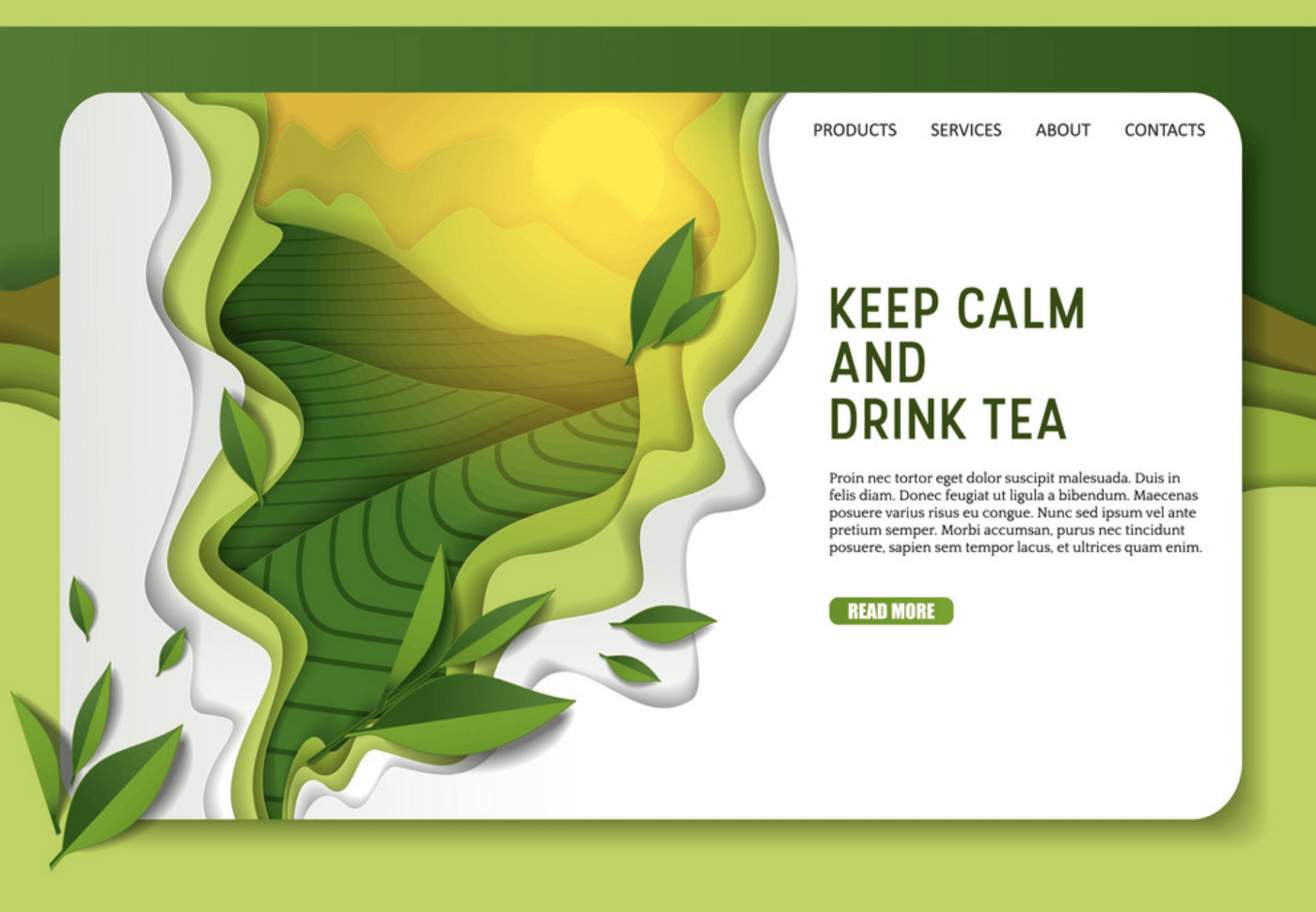
2018 年的网站设计已经是创意的战场,各种好玩的风格都有,这也是设计师价值的体现噢。 举个例子,那年很常见一种类似于纸板裁切的效果,这个最早应该是会追朔到 18 世纪中叶,欧洲艺术家之间开始流行的纸雕(Papercut) 创作,那这样的效果在网站上呈现,会很好地创造视觉深度感,让层次变化更富。 这样子艺术媒材与数字接口的结合,其实综观网站设计的发展史并不少见,但却每一个案例都是经典。

而 Paper Cut 的纸雕风格结合网站上的渐层跟阴影,就可以轻松做出层次感。

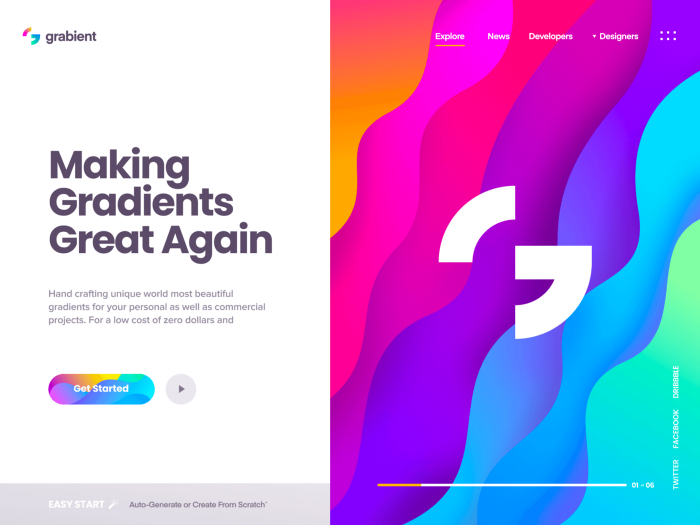
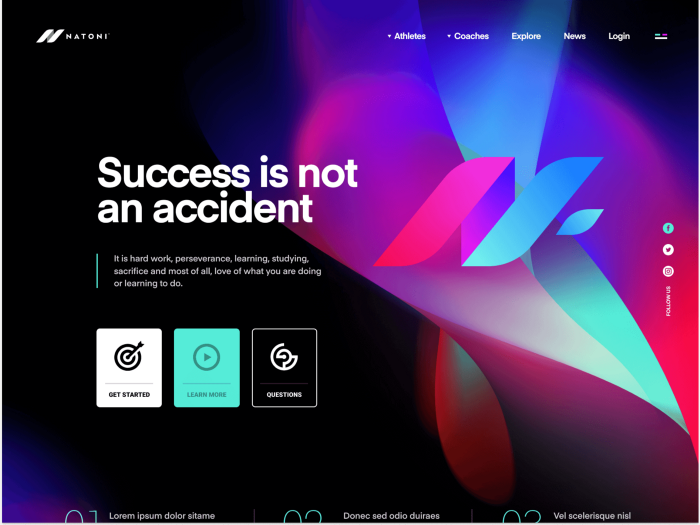
渐层在这几年网站上的风格使用就更常见了,而不同于以往几乎只拿来做阴影跟配色,现在用来刻画光晕、材质、光线等等的渐层运用很常看到。

不论是从冷色转到暖色,还是相似色的转变渐层,都能更做出强烈的网站视觉,而下面这个例子还运用立体曲线跟高斯模糊的作法:

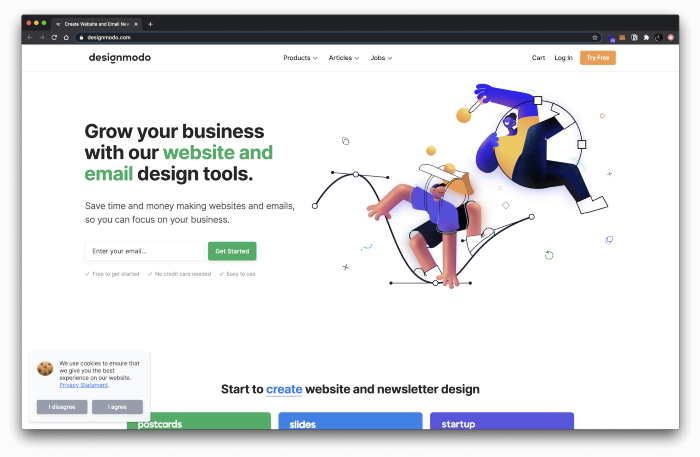
2019:插画与 3D
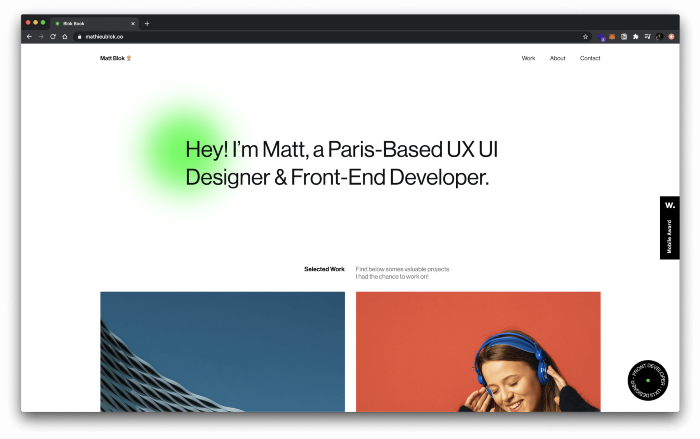
2019 年我想在网络产业中最一股热潮的应该就是量身订制的插画风格了,我们可以在许多科技公司的网站 Rebranding 中看到都有使用活泼的插画来当作网站的主视觉。 没有什么酷炫的新技术,而是直接将插画图片放到网站上面,并让整个网站都套用一致的插画规范营造整体感,这带给了许多冷冰冰的科技产品一点温度,可以让用户感到更多信赖感。

用插画来主导网站的视觉,在浏览的时候心情会很愉悦呢!


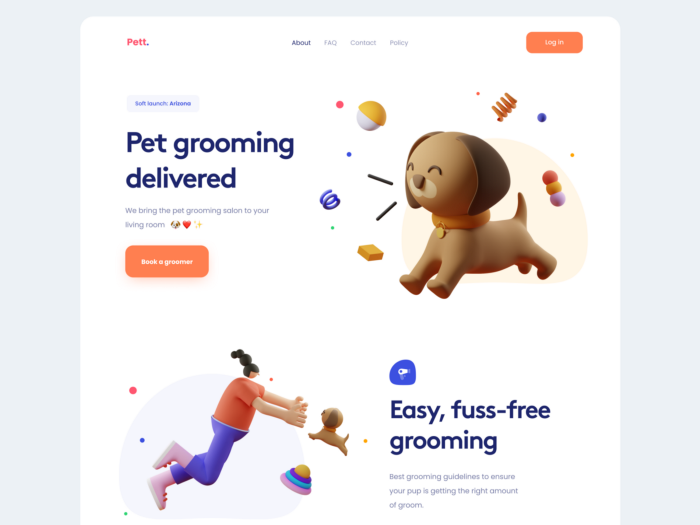
而插画风格的网站到现在,也有越来越多 3D 建模感的插画出现,都带给使用者们愉悦的浏览体验。

2020 年起:当网站技术跟上设计师的创意
那至于今年 2020 年与未来的网站设计趋势嘛? 我觉得虽然会有一些特定期间流行的元素,但其实啊去追本朔源,会发现那些设计风格,除了是网站前端技术革新带来的,还有很多是设计师自己的创意,并通过与前端工程师的合作,共同打造出来的崭新接口体验,来让这个品牌网站给人耳目一新的感觉。


- 3大重点,判断网站设计公司的好坏
- 为何选择一间网站设计公司如此重要?
- 提升网站使用体验!掌握RWD响应式网站设计的优势!
- 网站设计中将被淘汰的8个设计
- 2024年9大网站设计趋势预测
- 增加页面转化率的5个设计建议
- 2024年十大网站设计趋势
- 网站设计时如何做好banner的设计?
- 网站设计创意图文排版要如何?
- 管理咨询公司网站设计—或许你需要了解这些设计内容!
- 网页设计中如何做好留白?
- 网站设计应该关注的8个重要领域
- 2023年网站设计趋势总结
- 微互动的网站设计趋势
- 暗黑模式(夜间、深色、节能模式)网站设计兴起
- 响应式网站设计的持续迭代
- 无障碍设计的重要性与趋势
- 浅谈人工智能在网站设计中的应用
- 如何选择适合的网站设计公司?
- 网站设计前要准备什么数据资料?
- 独特设计基本功能?
- 独特设计网站的优缺点?
- 什么是独特设计网站?什么是"半"独特设计网站?
- 作网站从何开始?该准备什么?网站设计须知
- 通过留白设计打造好印象网站
- 网站设计公司教你做好网站备份的7个理由
- 如何平衡网站设计的原创性和实用性
- 降低网站设计成本的简单方法
- 网站设计应该将品牌故事视为一种设计功能
- 网站设计师是如何建立一个专业的网站
网站建设
最新文章
联系我们
联系人: 荣先生
建站QQ: 97532866
手机: 15919993369









 网站建设-李生
网站建设-李生
